java - vue.js如何寫checkbox.radio?
問題描述
我想用vue寫checkbox.radio,這個怎么做呢vue版本2.Xjava springmvc
正常情況下會生成如下格式
<select> <option value>值1</option> <option value>值2</option></seltct>
一般情況下數據庫里面放的是狀態碼 1,2。而前臺展示的時候顯示的是值1,值2。我如何直接輸出值1,值2呢,我不想在后臺進行值查詢可以嗎?以前的JSP都是寫個tag,直接把值轉成html,現在vue我不知道怎么辦了
問題解答
回答1:首先,謝邀。
根據你的描述,是希望后臺只存狀態值,然后將對應狀態值的content存在js的某個角落,當你需要渲染的時候,再根據對應狀態值,取出對應的content渲染到頁面
由于這種一般都是后臺返回,但是這里根據需求你也許可以這么做
先在data中(或者寫一個store文件按順序專門存放這些內容)
options: [ ’我是1’, ’我是2’, ’我是3’, ’我是4’, ’我是5’, ’我是6’, ’我是7’, ’我是8’, ’我是9’, ’我是10’,]
然后你可以在data里寫一個接受后臺傳來的狀態值
option_values: [ 0, 2, 4]
根據這些在頁面上渲染效果
<select> <option value=’item’ v-for=’item in option_values’>{{options[item]}}</option></select>
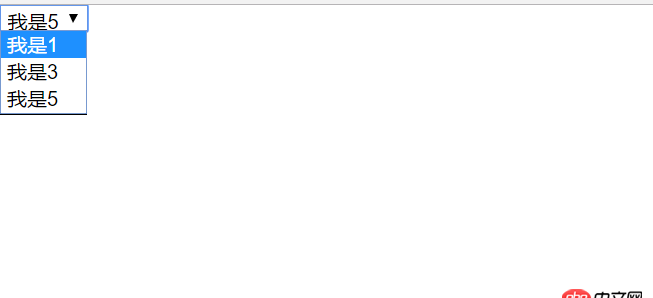
最終效果

不過,也不是什么好辦法,因為對數組來說索引只能事數字了,就局限了狀態值的類型。以上是一種解決辦法。
那么考慮到狀態值的多樣化,該怎么做呢,講數組轉化為對象寫法將上述第一步改為鍵值對形式
options: { ’option1’:’我是1’, ’option2’:’我是2’, ’option3’:’我是3’, ’option4’:’我是4’, ’option5’:’我是5’, ’option6’:’我是6’, ’option7’:’我是7’, ’option8’:’我是8’, ’option9’:’我是9’, ’option10’:’我是10’, }
這么寫的話原本我們傳來只能是數字類型的狀態值就可以很自然的變為
option_values: [ ’option1’, ’option3’, ’option9’ ]
這樣也能保證狀態值的多樣化。
最后建議,以后這種內容不對題的問題還是少些比較好,看下社區的規范有助于你快速找到答案。再次謝邀,希望可以幫到你,或者為你提供一些新的思路回答2:謝邀。
你這個問題問的就不專業... 你標題想問checkbox.radio,內容里面的代碼卻是 select下拉框。
而且這個是及其基礎的問題。如果值1,值2是后臺提供的,你怎么可能不進行查詢呢?其實道理一樣,你在前端請求后臺拿到數據之后,再去渲染頁面。
相關文章:
1. Navicat for mysql 中以json格式儲存的數據存在大量反斜杠,如何去除?2. mysql - mybatis 查詢 統計某個列數量 ,根據一個列,分組查詢,在xml文件如何接收3. mysql - 連續的24條sql語句,一條條查,還是union all好?4. mysql主從復制 REPLICATE_DO_DB 參數從服務器reboot后每次都回滾為初始設置5. mysql建表報錯,查手冊看不懂,求解?6. php - mysql連表統計查詢7. 好奇,求大神解答,類似淘寶的大購物量網站,訂單數據表該怎么設計?8. MySQL數據庫中文亂碼的原因9. MySQL如何實現表中再嵌套一個表?10. phpStudy怎么把mysql升級到7.x

 網公網安備
網公網安備