文章詳情頁
javascript - Ajax請求后臺出現400 bad request
瀏覽:83日期:2023-11-24 09:29:15
問題描述
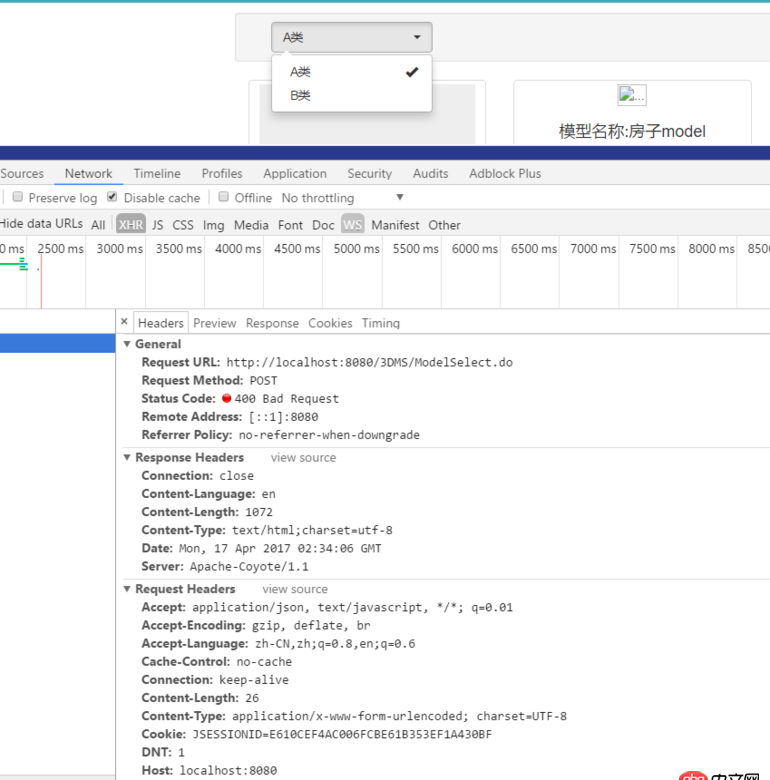
問題解決了:發現select數據默認是字符串數組型,所以ajax傳參數的時候要使用data:{'selectVal':selectVal[0]}這種形式;-----------------------------------以下為原問題---------------------------------通過ajax向后臺發送數據,之前寫了一個搜索框的功能,是可以用的,但是現在做的這個下拉選項的功能的時候,就出問題了。實現目標是:選擇某個類型后,后臺響應返回對應的JSON格式對象集合;

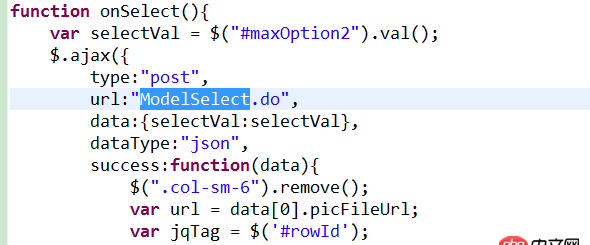
JS:

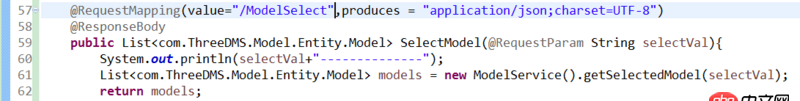
 controller層:
controller層:

問題解答
回答1:json的話,key也需要用引號的,像這樣:
data:{'selectVal':selectVal},
不過我不確定是不是這個原因
回答2:http status 400: 1、語義有誤, 當前請求不能被服務器理解. 2、請求參數有誤.檢查下你的參數和后臺代碼中的邏輯
標簽:
JavaScript
相關文章:
1. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題2. docker安裝后出現Cannot connect to the Docker daemon.3. css - 定位為absolute的父元素中的子元素 如何設置在父元素的下面?4. javascript - angualr2中emit觸發一個方法然后怎么獲得這個promise的結果5. java - 請問在main方法中寫成對象名.屬性()并賦值,與直接參參數賦值輸錯誤是什么原因?6. mysql里的大表用mycat做水平拆分,是不是要先手動分好,再配置mycat7. java - Spring boot 讀取 放在 jar 包外的,log4j 配置文件,系統有創建日志文件,不寫入日志信息。8. javascript - 圖片鏈接請求一直是pending狀態,導致頁面崩潰,怎么解決?9. python - beautifulsoup獲取網頁內容的問題10. 怎么用css截取字符?
排行榜

 網公網安備
網公網安備