文章詳情頁
css - 網(wǎng)頁寬高固定且大于瀏覽器(react)
瀏覽:128日期:2023-10-02 15:29:32
問題描述
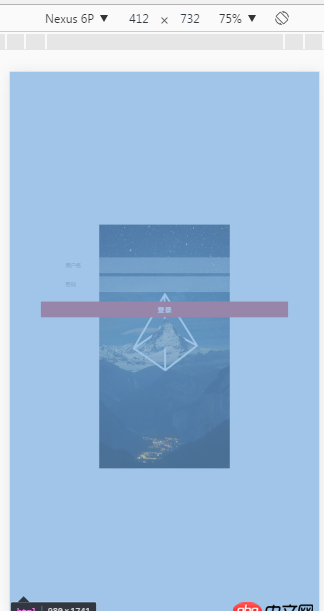
把網(wǎng)頁放入react框架后,打開html文件,并切換到chrome 的 devtool編輯頁面,寬高就固定,而且是比手機(jī)屏幕大好幾倍。在非devtool下則,不會(huì)發(fā)生這個(gè)現(xiàn)象。
問題解答
回答1:試著在 <head> 里面加上:
<meta name='viewport' content='width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no'>
標(biāo)簽:
CSS
相關(guān)文章:
1. docker gitlab 如何git clone?2. 關(guān)于docker下的nginx壓力測(cè)試3. angular.js - angularjs的自定義過濾器如何給文字加顏色?4. docker不顯示端口映射呢?5. nignx - docker內(nèi)nginx 80端口被占用6. javascript - windows下如何使用babel,遇到了困惑7. dockerfile - [docker build image失敗- npm install]8. debian - docker依賴的aufs-tools源碼哪里可以找到啊?9. 老師您的微信號(hào)是多少?10. 在windows下安裝docker Toolbox 啟動(dòng)Docker Quickstart Terminal 失敗!
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備