javascript - 閉包在實際開發中有什么用?
問題描述

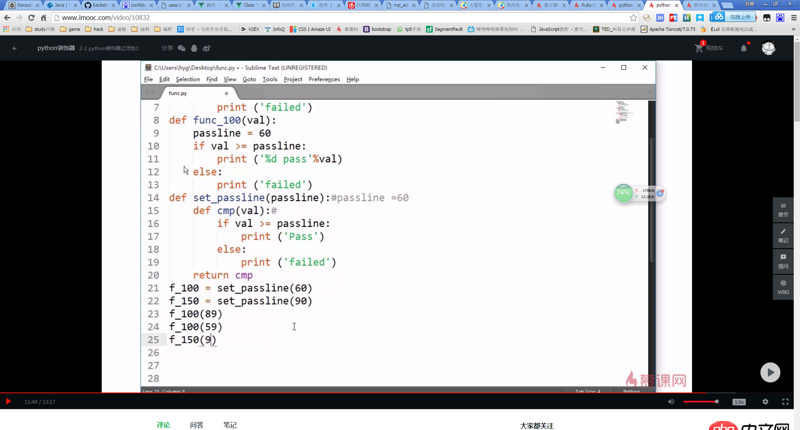
看了一下視頻中對于閉包作用的解釋我還是表示不明白,比如說截圖中這段代碼完全可以在cmp函數中加一個passline參數來實現,沒必要使用閉包。
誰能舉一個更加好的例子說明閉包的作用啊?
問題解答
回答1:延長局部變量的生命周期,封裝私有變量
2. 延續局部變量的壽命img 對象經常用于進行數據上報,如下所示:var report = function( src ){ var img = new Image(); img.src = src;};report( ’http://xxx.com/getUserInfo’ );但是通過查詢后臺的記錄我們得知,因為一些低版本瀏覽器的實現存在 bug,在這些瀏覽器下使用 report 函數進行數據上報會丟失 30%左右的數據,也就是說, report 函數并不是每一次都成功發起了 HTTP 請求。丟失數據的原因是 img 是 report 函數中的局部變量,當 report 函數的調用結束后, img 局部變量隨即被銷毀,而此時或許還沒來得及發出 HTTP 請求,所以此次請求就會丟失掉。現在我們把 img 變量用閉包封閉起來,便能解決請求丟失的問題:var report = (function(){ var imgs = []; return function( src ){var img = new Image();imgs.push( img );img.src = src; }})();回答2:
保存變量 大部分時候我是用它來替代全局變量 避免造成變量污染
回答3:閉包解決的問題:基于JS的詞法作用域規則,其訪問是一直向上查找作用域,直到全局作用域。而想直接訪問某個作用域可通過閉包解決。
function foo(){var a = 1;function bar(){ console.log(a);}return bar;}var baz = foo();baz();
bar詞法作用域可以訪問foo內部作用域,foo執行后返回bar,最后賦值給baz,可以獲取并訪問foo內部作用域,只是標識符不同而已。該代碼就使用了閉包,可以說寫JS代碼處處可見閉包,使用閉包還有一個好處就是引用的作用域不會被垃圾回收處理,當然不合理的使用會耗內存。
閉包用來增加變量(能訪問某作用域,自然能加變量)或者延長其生命周期(作用域被引用,自然會延長)
for (var i = 0; i < 5; i++){ setTimeout(function(){ console.log(i)},i * 1000)} for (var i = 0; i < 5; i++){ (function (i) { setTimeout(function(){ console.log(i)},i * 1000) })(i) }
第一個循環是聲明了幾個函數,共享全局i變量(變量和函數聲明都提升了)。第二個循環是定義了幾個立即執行函數,又傳遞了i值,故每個i值都有自己的作用域。這個是一個比較好的例子,閉包+循環,只是這個比較特別,閉包訪問自身的作用域。
當然最能體現閉包思想的是模塊,返回一個方法,該方法就相當引入了一個作用域。
閉包:就是一個獲取并訪問某個作用域,可在外訪問或者自身內部訪問。
回答4:最大的兩個作用
讀取函數內部變量
讓變量值始終保持在內存里
第一個不贅述,看第二個,舉例
function f1(){var n=999;nAdd=function(){n+=1}function f2(){alert(n);}return f2;}var result=f1();result(); // 999nAdd();result(); // 1000
result實際上就是閉包f2函數。它一共運行了兩次,第一次的值是999,第二次的值是1000。這證明了,函數f1中的局部變量n一直保存在內存中,并沒有在f1調用后被自動清除。為什么會這樣呢?原因就在于f1是f2的父函數,而f2被賦給了一個全局變量,這導致f2始終在內存中,而f2的存在依賴于f1,因此f1也始終在內存中,不會在調用結束后,被垃圾回收機制(garbage collection)回收。這段代碼中另一個值得注意的地方,就是'nAdd=function(){n+=1}'這一行,首先在nAdd前面沒有使用var關鍵字,因此nAdd是一個全局變量,而不是局部變量。其次,nAdd的值是一個匿名函數(anonymous function),而這個匿名函數本身也是一個閉包,所以nAdd相當于是一個setter,可以在函數外部對函數內部的局部變量進行操作
管理私有變量和私有方法,將對變量(狀態)的變化封裝在安全的環境中
將代碼封裝成一個閉包形式,等待時機成熟的時候再使用,比如實現柯里化和反柯里化
需要注意的:
由于閉包內的部分資源無法自動釋放,容易造成內存泄露 解決方法是,在退出函數之前,將不使用的局部變量全部刪除。
閉包會在父函數外部,改變父函數內部變量的值。所以,如果你把父函數當作對象(object)使用,把閉包當作它的公用方法(Public Method),把內部變量當作它的私有屬性(private value),這時一定要小心,不要隨便改變父函數內部變量的值。
回答5:如果我說, set_passLine 其實就是兩個參數的函數,你能接受嗎?
def set_passLine(passline)(val): # 雖然這不符合語法 pass
這個和函數
def set_passLine(passline,val): pass
在功能上是等價的,但前者,不必一次性給出所有參數來調用。
另外,第一種寫法可以實現和類一樣的功能:
def set_passLine(passline): def cmp(val):pass def resetPassLine(newPassline):passline=newPasslinepass return (cmp,resetPassLine)
雖然這些都是相同功能的不同實現。但是人們越來越發現函數式編程比其他的方式更好,更好的意思是指在代碼量上更好,更清晰(但是對程序員的要求越來越高)。
給個鏈接吧,但是是我用 js 寫的:http://zonxin.github.io/post/...
P.S.面向對象的編程就是把,所有的“物體”看為對象,編程就是,使用對象模擬“物體”的行為,即模擬某個“世界”的運行。而函數式編程,只關心“物體”的初始狀態和“物體”經過函數之后的最終狀態,而不必關心其中的過程,編程就是處理這些函數的復合。
回答6:我一直是這么理解的:保護內部變量,通過暴漏API進行操作。
var name='meimei'function Private(){ var name = 'leilei'; return {getName:function(){ console.log(name)},setName:function(val){ name = val;} }}var private = Private();private.getName()//'leilei'private.setName('xiaoming')private.getName()//'xiaoming'name//'meimei'//通過暴漏API來操作內部變量。jquery:(function(){... window.$=window.jquery=window.jQuery=...})//一個匿名自執行函數通過window暴漏jquery,內部變量不會受到其他全局變量的污染,只能通過$的API進行操作。
以上是個人理解
回答7:避免變量污染,但如果是在ES6中,用let和const就可以解決這個問題了
回答8:初級水平來看只知道1、可以訪問到局部變量2、可以一直保存在內存中
所以使用頻率不宜過高,會造成內存泄漏
回答9:答個我印象深刻的 偏函數
function logger(logType){ return console.log.bind(console, logType); }var info = logger(’[INFO]’); var error = logger(’[ERROR]’); info(’this is an info’); // => // [INFO] this is an infoerror(’this is an error’); // => // [ERROR] this is an error
相關文章:
1. javascript - SuperSlide.js火狐不兼容怎么回事呢2. python 計算兩個時間相差的分鐘數,超過一天時計算不對3. 一個走錯路的23歲傻小子的提問4. javascript - vuejs 如何在單文件組件中使用混合5. node.js - 函數getByName()中如何使得co執行完后才return6. android spinner改變下拉彈出的位置7. python - django 里自定義的 login 方法,如何使用 login_required()8. java - 為什么hibernate查詢表集報錯?9. android - 安卓activity無法填充屏幕10. java - 安卓電視盒子取得了root權限但是不能安裝第三方應用,請問該怎么辦?

 網公網安備
網公網安備