文章詳情頁
javascript - electron中的a標簽怎么用瀏覽器直接打開而不是在框架窗體內
瀏覽:97日期:2023-09-19 13:52:57
問題描述

這是我現在的效果我想要的是直接在瀏覽器中打開,我只要有href就可以用瀏覽器打開,代碼如下,已成功。但是我在還未獲取到href的時候點擊a就已經自動跳轉出新的窗體了,能不能直接在瀏覽器中打開?或者在跳轉出新窗體前獲取到href?
問題解答
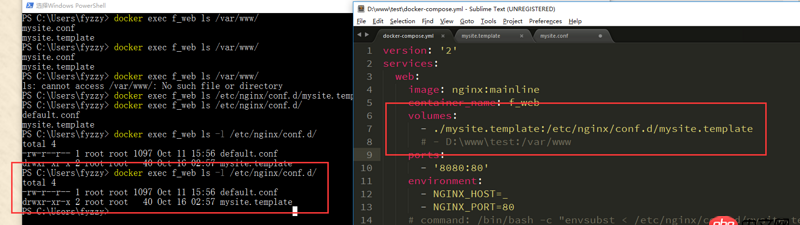
回答1:已經解決了,動態添加的a標簽數據替換成href='javascript:void(0)',給其附上屬性onclick=’send(’loadurl-message’,urls)’,其中的urls是數組遍歷產生的,因為iframe里的所有a標簽都是數據庫附帶的數據所以這么操作,接下來有新坑:已經可以讓動態生成的a在瀏覽器中打開,但是有的a標簽是“下載”文件路徑,不可直接在瀏覽器中打開,所以用原始路徑即可,結果發現如下圖:
下載窗口后是electron自動生成的空白窗體,有什么辦法讓其不自動創建?
回答2:electron 有個模塊叫shell, shell.openExternal(YOUR_URL).electron會自動打開默認的瀏覽器。可以把a標簽替換成其他的標簽,然后使用click事件。shell在renderer端同樣可以使用。
標簽:
JavaScript
相關文章:
1. vim - docker中新的ubuntu12.04鏡像,運行vi提示,找不到命名.2. docker-compose中volumes的問題3. docker-compose 為何找不到配置文件?4. python 多進程 或者 多線程下如何高效的同步數據?5. php - 想要遠程推送emjio ios端怎么搞 需要怎么配合6. node.js - 問個問題 Uncaught (in promise)7. 一個走錯路的23歲傻小子的提問8. android - 添加multidex后在部分機型上產生anr的問題,該如何解決9. angular.js - node.js中下載的angulae無法引入10. java - Hibernate查詢的數據是存放在session中嗎?
排行榜

 網公網安備
網公網安備