javascript - antDesign的table column最后一次加載的時候this是undefined 怎么回事
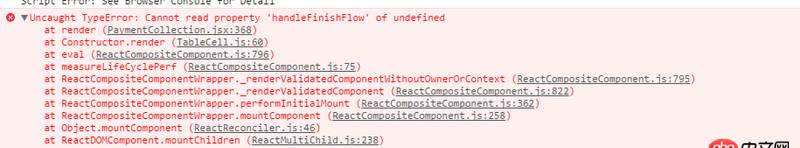
問題描述
const { mode, status, startDate, endDate, keyword, payStatus, sellerDistributorId,showBatchAdd,selectedRowKeys} = this.state;const modelType = window.sessionStorage.getItem(’NAV_TYPE’) || ’UP’;//上游模式的Columnsconst upModeColumns = [{ title: ’訂單號’, dataIndex: ’code’}, { title: ’下單日期’, dataIndex: ’orderDate’, //className: ’column-time’, //render(text) { // return new Date(Number(text)).Format('YYYY-MM-dd hh:mm'); //},}, { title: ’客戶名稱’, dataIndex: ’sellerDistributorName’,}, { title: ’訂單類型’, dataIndex: ’typeStr’, render(data, row, index) {return <span>{row.upTypeStr}</span> }}, { title: ’總金額’, dataIndex: ’totalPrice’}, { title: ’已收款’, dataIndex: ’paidFund’},{ title: ’訂單狀態’, dataIndex: ’statusStr’, render(data, row, index) {//訂購單,狀態為'新建'的訂單,顯示為'待審核'. 并且標紅顯示return <span style={ row.status == 1? { color: ’red’} : null}>{ row.status == 1? '待審核' : row.statusStr}</span> }}, { title: ’付款狀態’, dataIndex: ’payStatusStr’, render: (data, row) => {let style = row.payStatus == 1? {color: ’red’} : null;return <span style={style}>{row.payStatusStr}</span> },}, { title: ’操作’, dataIndex: ’operation’, // fixed: ’right’, // width: 100, render(data, row, index) {const idUrl = `/orderDetail/${row.id}/${row.type}`;return <span className='operation'> <Popconfirm placement='left' title=’確定要完成收款嗎?’ onConfirm={this.handleFinishFlow.bind(this, row.id,row)}><a href='javascript:void(0)'>完成</a> </Popconfirm> <Link to={idUrl}>詳情</Link> </span> }}];
為什么column的this是undefined呢?
問題解答
回答1:并不知道你的handleFinishFlow是怎么寫的,可以把onConfirm={this.handleFinishFlow.bind(this, row.id,row)} 改成 onConfirm={()=>this.handleFinishFlow(row.id,row)}試試看
相關文章:
1. mysql - 連續的24條sql語句,一條條查,還是union all好?2. phpStudy怎么把mysql升級到7.x3. php - mysql連表統計查詢4. mysql建表報錯,查手冊看不懂,求解?5. mysql - mybatis 查詢 統計某個列數量 ,根據一個列,分組查詢,在xml文件如何接收6. 好奇,求大神解答,類似淘寶的大購物量網站,訂單數據表該怎么設計?7. vue打包和PHP后臺怎樣同域名部署配置8. Navicat for mysql 中以json格式儲存的數據存在大量反斜杠,如何去除?9. mysql - 在PHPMyadmin上亂搗鼓后出現 了 - #2002 - — 服務器沒有響應(或本地服務器的套接字沒有正確設置)。10. php多任務倒計時求助

 網公網安備
網公網安備