javascript - windows下如何使用babel,遇到了困惑
問題描述
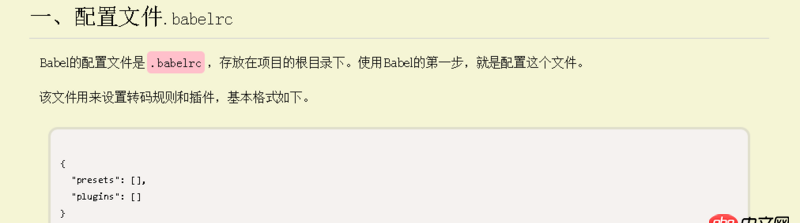
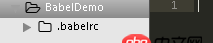
看了下阮一峰老師的教程,看的模模糊糊的。請各位大神看看哪里出錯了第一步配置.在根目錄下配置.babelIrc這個東東,于是我用sublime在BabelDemo下new folder了一個.babelIrc文件夾,可是文件夾怎么寫入代碼呢? 我在.babelIrc下在創建一個json?

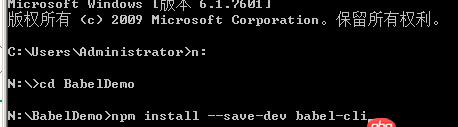
第二步糊里糊涂開始下載npm模塊




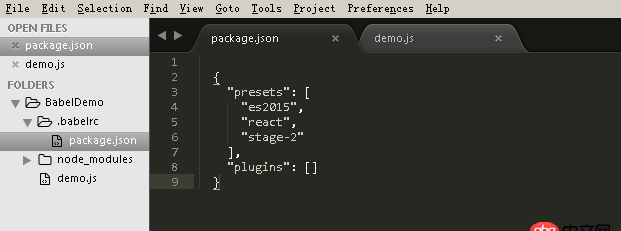
此時我的編輯器

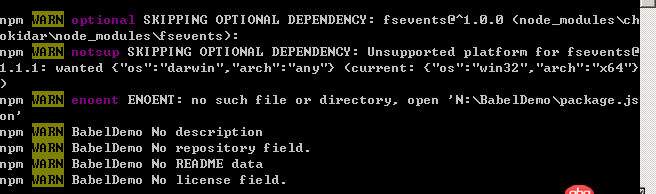
到這里已經完全懵了,教程什么的完全看不懂。心好累,公司不用es6,沒有前端leader,管我們的是后端說JS垃圾語言不用看ES6。想自己學習一下一步一個檻node.js環境搭建 了解npm被卡了一個月,知道nodejs npm怎么用了以后想學習一下babel,想在一個目錄下創建一個用es6寫的hello.js,轉成es5。 沒想到困難重重,誒哪位好心的大神教教我如何在windows下使用babel吧,感激不盡
問題解答
回答1:.babelrc是文件名不是目錄名,安裝好了babel-cli就可以直接命令行babel demo.js -o index.babel.js index.babel.js就是編譯過的文件。
這就是最簡單的 babel 編譯過程
回答2:木凳口袋。。。你確定你知道node怎么用?報錯報的no such file啊沒有package.json啊,你起碼先npm init一下啊,人家說創建.babelrc文件,你創建個文件夾,是啊文件夾怎么寫內容啊,我天哪大妹子你也知道文件夾不能寫代碼啊,你倒是把package.json建到這下面了,package.json干啥用的你確定你知道?babelrc只是個配置文件,babel-cli離了他也是可以工作的,你把package.json都搞錯了。
要學 es6 語法,還不如直接在線上練,http://babeljs.io/repl
回答3:阮一峰老師的教程寫的很清楚是在根目錄下新建.babelIrc文件,而不是文件夾。

 網公網安備
網公網安備