文章詳情頁
javascript - vue父子組件通過屬性傳遞數據出問題
瀏覽:89日期:2023-09-16 09:33:57
問題描述
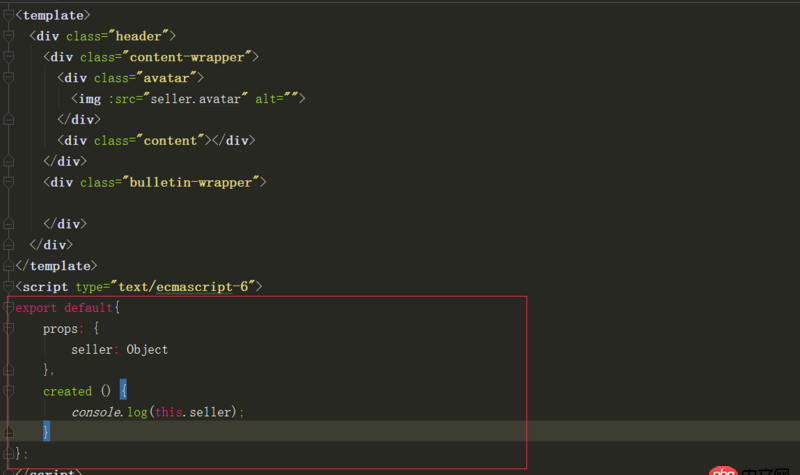
寫了一個app組件里面包含一個v-header組件
通過如下形勢,把seller傳到v-header中

在v-header組件中 通過如下形式接收

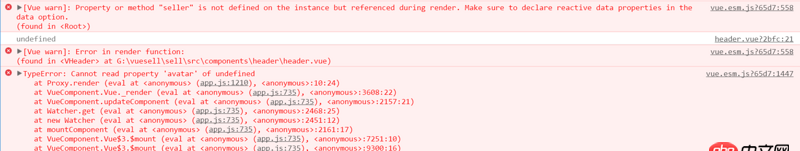
但是一直報錯

不知道是不是格式上出了什么問題
問題解答
回答1:父組件中的seller是空的.是否已經在父組件的data中定義了seller
回答2:在app組件里面沒有定義seller
export default { data: function() {return { seller: {avatar: ’’ }}; }}
并且初始化seller的時候,最好把seller的key值都寫上去了
回答3:prop 和 data 的區別你最好看下,報錯信息寫的很清楚,沒有定義seller
標簽:
JavaScript
相關文章:
1. python - (初學者)代碼運行不起來,求指導,謝謝!2. 為什么python中實例檢查推薦使用isinstance而不是type?3. mysql里的大表用mycat做水平拆分,是不是要先手動分好,再配置mycat4. window下mysql中文亂碼怎么解決??5. sass - gem install compass 使用淘寶 Ruby 安裝失敗,出現 4046. html5 - H5 SSE的本質是什么?7. javascript - h5上的手機號默認沒有識別8. python - 獲取到的數據生成新的mysql表9. python的文件讀寫問題?10. javascript - js 對中文進行MD5加密和python結果不一樣。
排行榜

 網公網安備
網公網安備