javascript - webpack-dev-server 沒有做到實時刷新,為什么
問題描述
npm start 的時候打開 http://localhost:8080/ 修改js文件 并沒有做到實時刷新為什么?換了端口還是一樣, 沒有實時刷新 手動刷新也沒有變化
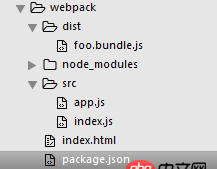
目錄結構

webpack.config.js
const path = require(’path’);const webpack = require('webpack');module.exports = { entry: ’./src/index.js’, output: {path: path.resolve(__dirname, ’dist’),filename: ’foo.bundle.js’,publicPath: ’./dist’ }, module: {rules: [ {test: /.js$/,loader: ’babel-loader’,exclude: /node_modules/ }] }, devServer: {contentBase: './',historyApiFallback: true,hot:true,inline: true // 實時刷新 }, plugins: [new webpack.HotModuleReplacementPlugin() ]};
package.json
{ 'name': 'test', 'version': '1.0.0', 'description': '', 'main': 'index.js', 'scripts': { 'test': 'echo 'Error: no test specified' && exit 1', 'start': 'webpack-dev-server' }, 'author': '', 'license': 'ISC', 'devDependencies': { 'babel-core': '^6.24.1', 'babel-loader': '^7.0.0', 'babel-preset-es2015': '^6.24.1', 'css-loader': '^0.28.0', 'webpack': '^2.4.1', 'webpack-dev-server': '^2.4.4' }}
已解決
//修改//publicPath: ’./dist’ => publicPath: ’/dist’
問題解答
回答1:publicPath 路徑問題,把點去掉/dist,或使用絕對路徑publicPath: ’http://127.0.0.1:8080/examples/build
回答2:沒有刷新還是沒有實時刷新?有沒有啟用nginx反向代理?
相關文章:
1. java - 為什么這段代碼執行偶爾能夠達到50~100ms?2. html - 為什么 Button在布局的最下方,綁定的事件無法被觸發,而在中間就可以觸發Button所綁定的事件?3. mysql - SQL問個基礎例子,書上的,我怎么看都看不懂..誰幫我解釋一下第2個為什么和第1個一樣?4. javascript - 一道js練習題,為什么這里最后getElementsByTagName(’a’)[0]是05. javascript - onfocus="this.type=’password’",為什么不直接用type=’password’6. 為什么不加邊框就不行了7. javascript - jqeury用字符串拼接的ID選擇器為什么不能使用?8. java - 為什么在foreach中remove最后一個元素會報錯?9. javascript - 在html中寫了個<video>視頻,瀏覽器卻是一片空白為什么呢?360瀏覽器?10. javascript - 為什么用mocha測試的時候提示說nodejs版本過低

 網公網安備
網公網安備