javascript - axios設置自定義請求頭問題
問題描述
先別噴我,文檔我已經看了,也谷歌了,按著文檔或者搜索到的答案設置出來的結果都不是我要的,main.js代碼如下
axios.interceptors.request.use( config => { // 判斷是否存在token,如果存在的話,則每個http header都加上token// config.withCredentials = trueconfig.headers[’X-Token’] = ’eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJodHRwOlwvXC9hcGkuamlhamlh’return config }, err => {return Promise.reject(err)})
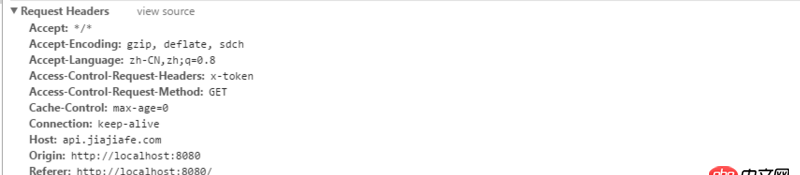
瀏覽器輸出的結果如下
只是多了一個Access-Control-Request-Headers:x-token連x-token得值都沒有,不應該是在頭信息里多一個X-Token,與'Host'等同級的屬性嗎?不應該是X-Token: eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJodHRwOlwvXC9hcGkuamlhamlh這樣的嗎?求解
問題解答
回答1:是這樣的,跨域請求,非簡單請求(不是 get、post 或存在多余的頭部)時,瀏覽器會首先進行一個 OPTIONS 請求,這個請求來詢問跨域是否被允許。Access-Control-Request-Headers 就屬于這個請求。
當服務器返回允許 Access-Control-Request-* 所列出的項目是(就是返回 Access-Control-Allow-*)后,瀏覽器會發送你的請求。
相關文章:
1. python - 獲取到的數據生成新的mysql表2. javascript - js 對中文進行MD5加密和python結果不一樣。3. mysql里的大表用mycat做水平拆分,是不是要先手動分好,再配置mycat4. window下mysql中文亂碼怎么解決??5. sass - gem install compass 使用淘寶 Ruby 安裝失敗,出現 4046. python - (初學者)代碼運行不起來,求指導,謝謝!7. 為啥不用HBuilder?8. python - flask sqlalchemy signals 無法觸發9. python的文件讀寫問題?10. 為什么python中實例檢查推薦使用isinstance而不是type?

 網公網安備
網公網安備