文章詳情頁
node.js - 在vuejs-templates/webpack中dev-server.js里為什么要exports readyPromise?
問題描述
看源碼dev-server.js只有在package.json 里被node.js調用,如下:
'start': 'node build/dev-server.js',
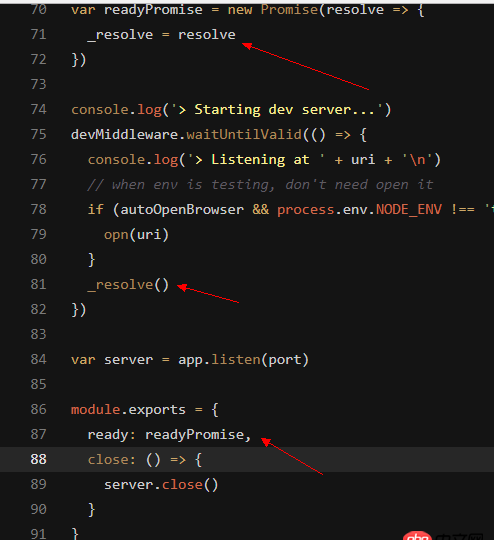
但在dev-server.js中的exports是返回給node.js嗎?node.js會如何使用返回的readyPromise?

vuejs-templates/webpack的地址為:https://github.com/vuejs-temp...
問題解答
回答1:這里導出readyPromise的目的在于提供了一個鉤子給用戶在webpack打包完成后執行自定義的操作,你可以在一個腳本中引入dev-server.js的導出,
//custom.jslet devServer = require(’dev-server.js’)devServer.then(()=>{ //執行自定義的操作})
在packge.json中將原先的start任務內容替換為'node build/dev-server.js',這樣npm run start時會執行自定義的操作
標簽:
vue
相關文章:
1. debian - docker依賴的aufs-tools源碼哪里可以找到啊?2. docker綁定了nginx端口 外部訪問不到3. node.js - nodejs debug問題4. docker 下面創建的IMAGE 他們的 ID 一樣?這個是怎么回事????5. docker網絡端口映射,沒有方便點的操作方法么?6. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?7. docker - 如何修改運行中容器的配置8. docker-compose中volumes的問題9. golang - 用IDE看docker源碼時的小問題10. docker-machine添加一個已有的docker主機問題
排行榜

 網公網安備
網公網安備