vue.js - vue 打包后 nginx 服務(wù)端API請(qǐng)求跨域問(wèn)題無(wú)法解決。
問(wèn)題描述
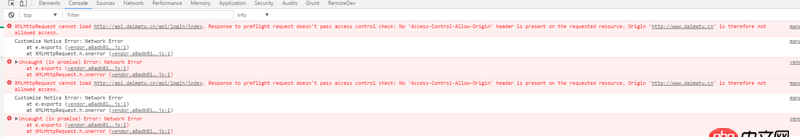
我把vue打包傳到服務(wù)端后 放在 www 子域名所指定的目錄里。當(dāng)我發(fā)起請(qǐng)求的時(shí)候要去請(qǐng)求 api 子域名所綁定的目錄。這一請(qǐng)求就造成了跨域提示

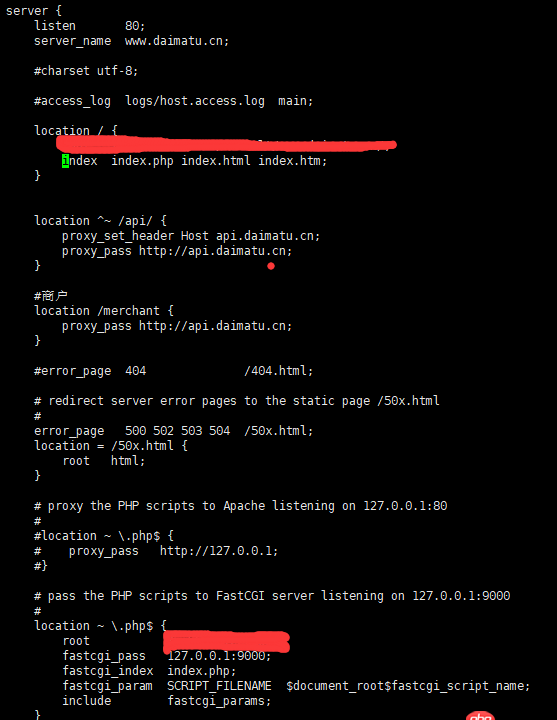
然后我在nginx 里也配置了也無(wú)解。

也就是我請(qǐng)求 www.daimatu.cn/api/login/index ajax post 請(qǐng)求 轉(zhuǎn)發(fā)到 api.daimatu.cn/api/login/index 去
我之前在 location / {} 和 location /api {} 里做了很多設(shè)置 都是網(wǎng)上百度來(lái)的,然后并沒(méi)有用~!
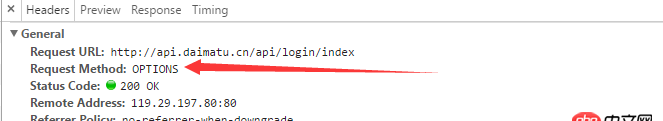
然后我在我本的把請(qǐng)求的地址改為線上的,本地請(qǐng)求也沒(méi)有問(wèn)題!是通的能正常操作。我對(duì)比了下兩邊的請(qǐng)求頭發(fā)現(xiàn)不一樣!本地請(qǐng)求線上服務(wù)端 Request Method 是正常的GET POST 而我線上從 www 轉(zhuǎn)到請(qǐng)求 api 的 Request Method 變成了 OPTIONS 而不是正常的 GET POST 等請(qǐng)求頭 我也搜索找了設(shè)置 OPTIONS 怎么設(shè)置請(qǐng)求的時(shí)候跨域還是無(wú)法解決了!

如圖上所示 變成了 options 了
我想請(qǐng)教下大伙 你們是如何配置的。我后端語(yǔ)言是PHP 不要叫我去設(shè)置更改PHP。我本地請(qǐng)求本地服務(wù)和線上服務(wù)都是通的正常的,只有線上www 轉(zhuǎn)發(fā)請(qǐng)求 api 有問(wèn)題。所以不用改程序。
Api 請(qǐng)求地址: http://api.daimatu.cn/api/log...Api 帳號(hào): admin Api 密碼: 123456Api 驗(yàn)證碼: 1234求大伙 NGINX服務(wù)器請(qǐng)求我這個(gè)API過(guò)來(lái) 看下你們的配置。我已經(jīng)折騰了半天也沒(méi)有成功!!
問(wèn)題解答
回答1:在location中作如下配置
add_header ’Access-Control-Allow-Origin’ ’*’;add_header ’Access-Control-Allow-Credentials’ ’true’;add_header ’Access-Control-Allow-Methods’ ’GET, POST, OPTIONS’;
然后重啟nginx服務(wù)
service nginx reload
相關(guān)文章:
1. python - 獲取到的數(shù)據(jù)生成新的mysql表2. 為什么python中實(shí)例檢查推薦使用isinstance而不是type?3. mysql里的大表用mycat做水平拆分,是不是要先手動(dòng)分好,再配置mycat4. window下mysql中文亂碼怎么解決??5. sass - gem install compass 使用淘寶 Ruby 安裝失敗,出現(xiàn) 4046. python - (初學(xué)者)代碼運(yùn)行不起來(lái),求指導(dǎo),謝謝!7. 為啥不用HBuilder?8. python - flask sqlalchemy signals 無(wú)法觸發(fā)9. python的文件讀寫問(wèn)題?10. javascript - js 對(duì)中文進(jìn)行MD5加密和python結(jié)果不一樣。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備