文章詳情頁
css3怎么讓img上下左右居中
瀏覽:44日期:2023-08-13 08:49:22
問題描述
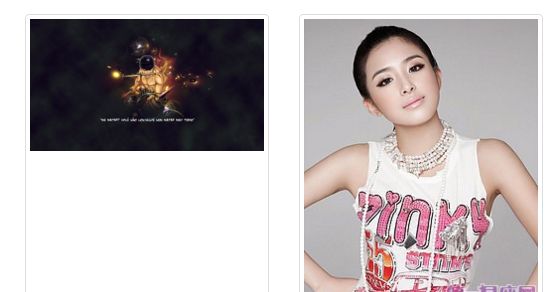
像下面這個圖片,我想讓他根據不同寬度和高度都能上下左右居中,要怎么處理
<div class="thumbnail"> <a href="###" ><img src="##" alt="..."> </a></div>

問題解答
回答1:試試看
transform:translate(-50%,-50%)
標簽:
CSS
相關文章:
1. docker-compose中volumes的問題2. vim - docker中新的ubuntu12.04鏡像,運行vi提示,找不到命名.3. docker 下面創建的IMAGE 他們的 ID 一樣?這個是怎么回事????4. python 多進程 或者 多線程下如何高效的同步數據?5. angular.js - node.js中下載的angulae無法引入6. php - 想要遠程推送emjio ios端怎么搞 需要怎么配合7. java - Hibernate查詢的數據是存放在session中嗎?8. 一個走錯路的23歲傻小子的提問9. android - 添加multidex后在部分機型上產生anr的問題,該如何解決10. docker-compose 為何找不到配置文件?
排行榜

 網公網安備
網公網安備