文章詳情頁
css3 - 看設計識技術【CSS】
瀏覽:65日期:2023-08-07 08:26:06
問題描述

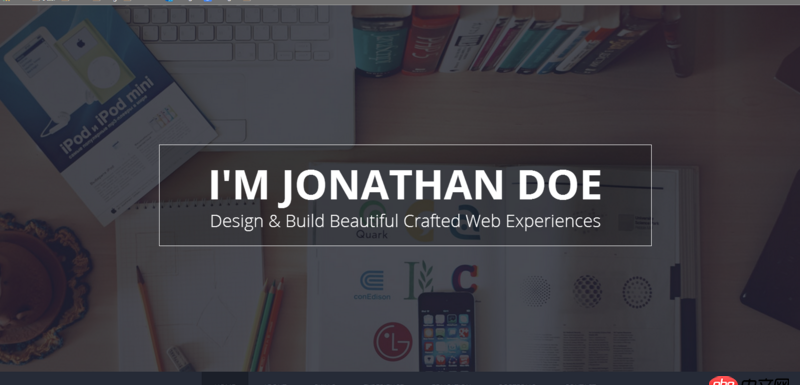
上圖中,背景是圖片,但是上面覆蓋了一層黑色(?),這是怎么實現的?或者說這種東西叫什么,我去看看。
問題解答
回答1:1px 圖像蒙板透明元素蒙板 (bgc#000; op.3 / rbga)css3a. -webkit-filter (圖片亮度處理)b. -webkit-mask (透明層)沒記錯的話, 以上方法都能夠實現. 兼容低級瀏覽器一般會使用前兩種.
回答2:透明度設置肯定是通過CSS屬性opacity來設置。
一個顯而易見的想法是“蓋”上一個黑色塊并設置覆蓋層為半透明黑…
但是把思維逆轉一下,就可以想到:把圖片設置為半透明,然后把圖片的容器設置為實色黑底色,不僅在結構上更加簡單,并且還能在透明失效時平穩退化。
標簽:
CSS
相關文章:
1. 一個走錯路的23歲傻小子的提問2. angular.js - angularjs 使用鼠標懸停時,標簽一直閃3. 我在centos容器里安裝docker,也就是在容器里安裝容器,報錯了?4. 在mac下出現了兩個docker環境5. angular.js - angularjs的自定義過濾器如何給文字加顏色?6. c++ - win764位環境下,我用GCC為什么指針占8個字節,而long是4個字節?7. java - Hibernate查詢的數據是存放在session中嗎?8. python 計算兩個時間相差的分鐘數,超過一天時計算不對9. html5 - HTML代碼中的文字亂碼是怎么回事?10. python - django 里自定義的 login 方法,如何使用 login_required()
排行榜

 網公網安備
網公網安備