文章詳情頁
css3 flexbox 布局的 justify-content
問題描述
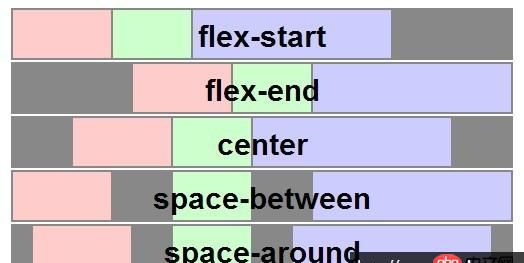
額,問題是這樣的,w3cplus《Flexbox——快速布局神器 》里關于justify-content的示例效果,和我在code上寫的不一樣,例如,justify-content:space-between在上面那個教程的效果如圖所示
在space-between中,第一個子元素和最后一個子元素是緊貼著父元素的邊緣(其實也就是緊貼主軸的起點和終點,但是我在codepen里面寫的效果卻不是這樣的,如圖所示 我嘗試了好久,第一個元素總是與主軸的起點有間隔,請問一下大家這是怎么回事?ps:事實上,如果把我的代碼改成justify-content:flex-start也能看到我提到的問題.
我嘗試了好久,第一個元素總是與主軸的起點有間隔,請問一下大家這是怎么回事?ps:事實上,如果把我的代碼改成justify-content:flex-start也能看到我提到的問題.
問題解答
回答1:有一層 ul 的 padding 沒有去掉——請善用開發者工具。
標簽:
CSS
相關文章:
1. docker - 各位電腦上有多少個容器啊?容器一多,自己都搞混了,咋辦呢?2. android studio總是在processes running好久3. java - 請問在main方法中寫成對象名.屬性()并賦值,與直接參參數賦值輸錯誤是什么原因?4. MySQL數據庫中文亂碼的原因5. 關docker hub上有些鏡像的tag被標記““This image has vulnerabilities””6. macos - mac下docker如何設置代理7. docker不顯示端口映射呢?8. css - C#與java開發Windows程序哪個好?9. docker gitlab 如何git clone?10. docker-compose 為何找不到配置文件?
排行榜

 網公網安備
網公網安備