html - 哪些情況下float會失效?
問題描述
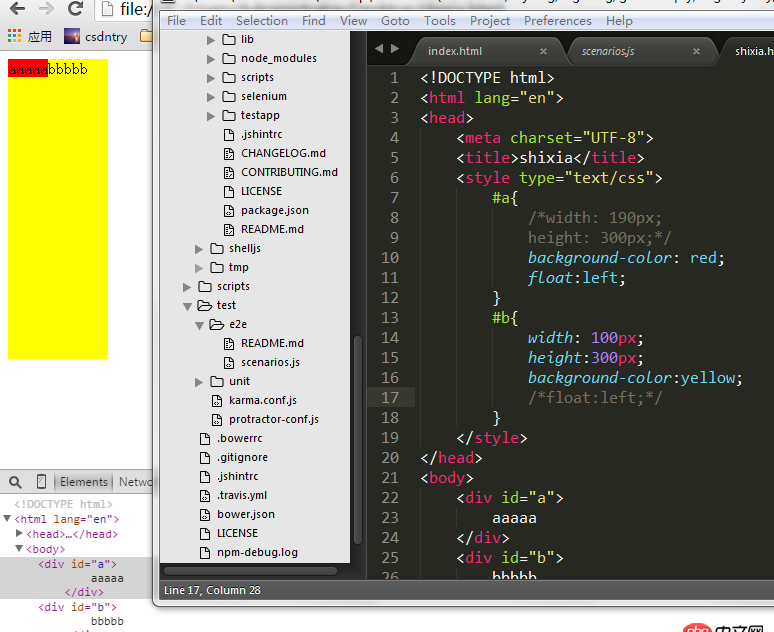
比較p沒有設寬度或高度的時候,float是否會失效。還有哪些情況會失效的?
問題解答
回答1:你好!p沒有設寬或高時,若里面也沒有任何占寬高元素或文字內容,則該p不顯示,但float仍生效。
失效情況:兩個同級p,第一個設置float:left,第二個未設置,則會第一個脫離了文檔流,也就是說第二個p無視第一個的存在,將與之發生重疊
你所指的失效是什么意思?
回答3:目前只知道float在絕對定位和display為none時不生效,其他的還希望大牛們能解答
回答4:Properties not affecting flexible boxes
Because flexible boxes use a different layout algorithm, some properties do not make sense on a flex container:
column-* properties of the multiple column module have no effect on a flex item.
float and clear have no effect on a flex item. Using float causes the display property of the element to compute to block.
vertical-align has no effect on the alignment of flex items.
回答5:絕對定位時失效
回答6:display:flex時也會失效,可以用margin-left:auto解決
相關文章:
1. python - beautifulsoup獲取網頁內容的問題2. docker安裝后出現Cannot connect to the Docker daemon.3. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題4. docker-machine添加一個已有的docker主機問題5. docker - 如何修改運行中容器的配置6. objective-c如何實現java中的反射機制7. java - Spring boot 讀取 放在 jar 包外的,log4j 配置文件,系統有創建日志文件,不寫入日志信息。8. android studio總是在processes running好久9. css - 定位為absolute的父元素中的子元素 如何設置在父元素的下面?10. Android "1"=="1" 到底是true還是false

 網公網安備
網公網安備