前端 - 請教一下CSS3中translateZ和rotateY書寫順序的問題
問題描述
<!DOCTYPE html><html><head><meta charset='utf-8'><title>translateZ測試</title><style>*{margin: 0; padding: 0;}/*父級p和子級p的樣式*/.fa{width: 200px; height: 200px; border: 2px solid #000; margin: 100px auto; perspective: 800px;}.son{width: 100%; height: 100%; background: lime; font-size: 20px; text-align: center; -webkit-transform: translateZ(300px) rotateY(55deg);}</style></head><body> <p class='fa'><p class='son'>rotateY</p> </p> </body></html>
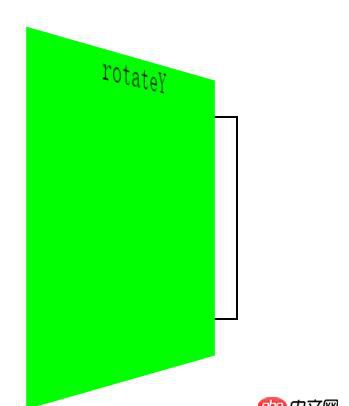
當(dāng)先執(zhí)行rotateY,后執(zhí)行translateZ時,(-webkit-transform: translateZ(300px) rotateY(55deg);)截圖: 當(dāng)先執(zhí)行translateZ,后執(zhí)行rotateY時,(-webkit-transform: rotateY(55deg) translateZ(300px);)截圖:
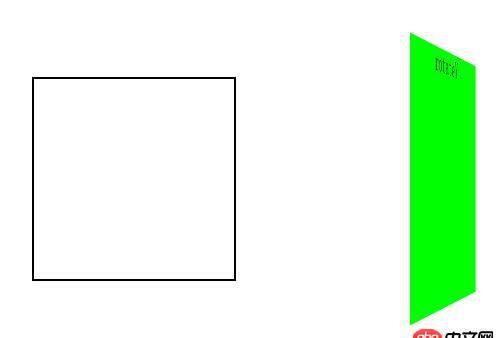
當(dāng)先執(zhí)行translateZ,后執(zhí)行rotateY時,(-webkit-transform: rotateY(55deg) translateZ(300px);)截圖:
請問為什么translateZ和rotateY書寫順序不同,結(jié)果也不同,這其中的原理是什么呢?我看了《圖解CSS3》,也百度了相關(guān)內(nèi)容,但還是不知道為什么。請知道的朋友給講講,謝謝!
問題解答
回答1:這部分我前幾天剛看,也是研究老半天,應(yīng)該是z軸始終是與平面圖形垂直的,先轉(zhuǎn)換角度的話,z軸的方向也相應(yīng)發(fā)生變化。
回答2:腦子里構(gòu)建個XYZ軸或者畫一個,然后拿手比劃比劃我覺得是最好最方便的理解方式
回答3:很簡單:
向右轉(zhuǎn),向前走5步
和
向前走5步,向右轉(zhuǎn)
到達(dá)的位置是不一樣的
回答4:我理解的是:在沒有做任何變換時 元素都是在translate3d三維的世界 x y z軸的原點,不管做任何變換 坐標(biāo)系都不會變的,第一種情況是 先轉(zhuǎn)55度 在沿著z平移到300px(類似于扭著身子向前走了300px); 而第二種情況是 先平移出來 然后在繞著坐標(biāo)的Y軸旋轉(zhuǎn)(類似于做半徑是300的圓周運動)
相關(guān)文章:
1. python - 獲取到的數(shù)據(jù)生成新的mysql表2. javascript - js 對中文進(jìn)行MD5加密和python結(jié)果不一樣。3. mysql里的大表用mycat做水平拆分,是不是要先手動分好,再配置mycat4. window下mysql中文亂碼怎么解決??5. sass - gem install compass 使用淘寶 Ruby 安裝失敗,出現(xiàn) 4046. python - (初學(xué)者)代碼運行不起來,求指導(dǎo),謝謝!7. 為啥不用HBuilder?8. python - flask sqlalchemy signals 無法觸發(fā)9. python的文件讀寫問題?10. 為什么python中實例檢查推薦使用isinstance而不是type?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備