文章詳情頁
css3 - 這個效果用 CSS 可以實現(xiàn)嗎?border-image
問題描述

不想切整張圖片,只把兩個小球單獨切出來,因為小球有閃動的效果。用了border-radius: 50%;畫出一個圓,但border-image的小球仍然已正方形來排列。
代碼放在jsbin上http://jsbin.com/redolerota/1/edit?html,...
問題解答
回答1:demo
回答2:用 CSS 畫就可以哩~https://jsbin.com/vozetu/
回答3:圓底和小球邊框分成兩層,小球邊框那一層用:after,罩在上面不就行了,可以不用border-image。。。
回答4:并不能,老老實實用圖片就是了,哪里搞這么多東西
回答5:border-image好像不支持圓角,或者可以試試canvas繪圖
回答6:canvas畫出來
回答7:z-index分層試試
標(biāo)簽:
CSS
相關(guān)文章:
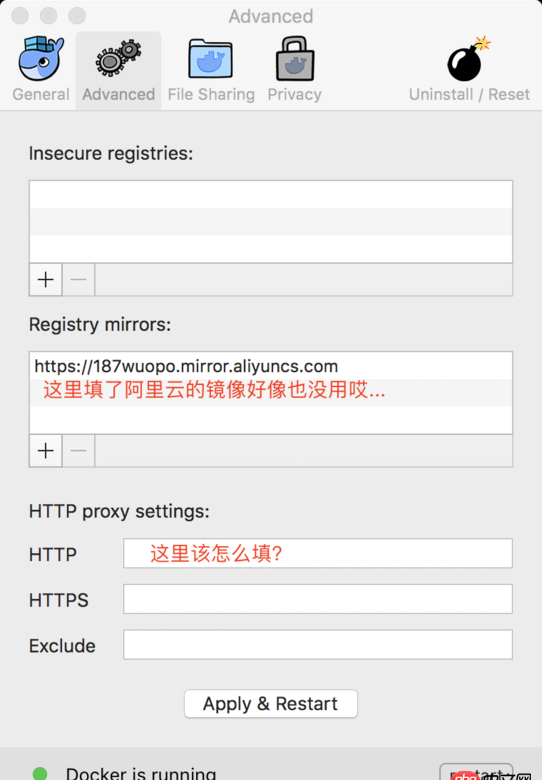
1. macos - mac下docker如何設(shè)置代理2. 關(guān)docker hub上有些鏡像的tag被標(biāo)記““This image has vulnerabilities””3. android studio總是在processes running好久4. docker不顯示端口映射呢?5. MySQL數(shù)據(jù)庫中文亂碼的原因6. java - 請問在main方法中寫成對象名.屬性()并賦值,與直接參參數(shù)賦值輸錯誤是什么原因?7. docker - 各位電腦上有多少個容器啊?容器一多,自己都搞混了,咋辦呢?8. angular.js - 關(guān)于$apply()9. docker-compose 為何找不到配置文件?10. dockerfile - 我用docker build的時候出現(xiàn)下邊問題 麻煩幫我看一下
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備