文章詳情頁
關于css3兼容safari的問題
瀏覽:86日期:2023-07-11 15:17:09
問題描述

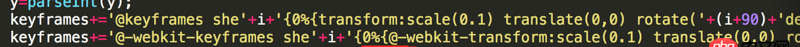
我想做兼容safari,但是寫上@-webkit-transform沒有效果,這段動畫代碼是用js添加的,前面那個添加動畫@-webkit-keyframes,可以兼容safari,但是后面的動畫效果不能兼容safari,這該怎么兼容呢?謝謝了
問題解答
回答1:你如果是js寫完動畫插入到dom中的話,最好設置元素的animation-play-state屬性:
{ animation-play-state:running; -webkit-animation-play-state:state:running;}
另外設置animation的時候也要加上-webkit-前綴
{ animation: she1 xxx xxx; -webkit-animation: she1 xxx xxx;}
標簽:
CSS
相關文章:
1. python - Django問題 ’WSGIRequest’ object has no attribute ’user’2. javascript - js 對中文進行MD5加密和python結果不一樣。3. python - 我已經連上了美國的VPN,而且在瀏覽器里查看的game排行也是美國的,可是為啥我用代碼怎么爬都是中國地區排行4. mysql - 我用SQL語句 更新 行的時候,發現全部 中文都被清空了,請問怎么解決?5. python小白,問一個關于可變類型和不可變類型底層的問題6. python - Django前臺url未能正確訪問方法求助?7. python - 請問matplotlib.pyplot.save的路徑如何更改8. 數據庫 - mysql boolean型無法插入true9. mysql - SQL問個基礎例子,書上的,我怎么看都看不懂..誰幫我解釋一下第2個為什么和第1個一樣?10. mysql服務無法啟動1067錯誤,誰知道正確的解決方法?
排行榜

 網公網安備
網公網安備