前端 - css自定義字體
問題描述
是這樣的,今天設計稿上用到一種特殊字體,設計師給了我字體的.ttf文件,但是有5MB多,這么大,怎么使用,另外如何保證兼容性,
ps: 是在移動端的前端開發
另外:是這樣的,用到特殊字體的字一部分是不確定的,來源于用戶表單的輸入,,因此,答案里很多方法好像用不上,
問題解答
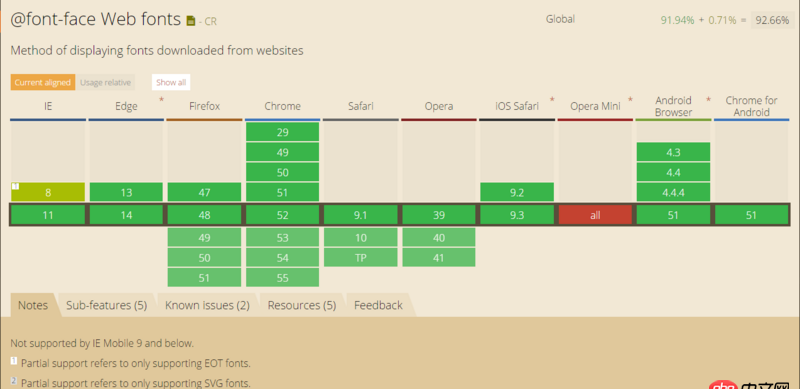
回答1:如果你們頁面用到的文字不多的話,可以考慮試一下:http://font-spider.orgfont-face 的支持在移動設備上兼容性基本沒什么問題,可以放心使用:http://caniuse.com/#search=fo...如果內容字體很多的話,打出來的字體包還是很大的話,建議讓設計師更換,不然就是坑用戶。
回答2:如果只是少數幾個字,可以用一些工具把這些字單獨提取出來做一個字體。
回答3:移動端沒什么兼容問題,見下圖

CSS3 自定義字體使用方式
/* 定義字體,客戶端會主動下載服務器的字體文件 */@font-face{ font-family: ’自定義字體名稱’; src: url(’字體文件路徑’);}/* 使用字體 */body{ font-family: ’你定義字體名稱’; font-size: 65%;}
5M 的字體確實太大了,而且是移動端簡直要死人了,不僅加載慢而且特費流量問問你們設計能不能壓縮大小,一般保持 1M 以下
回答4:移動端的話,真沒必要引用那么大的字體,一般Arial 微軟雅黑就可以了。以前設計師也弄個超大的字體文件讓我引用,我用了一次,就不用了,一個字體比我整體文件還大,得不償失。
回答5:1、用到的地方不多的話就使用圖片代替2、如果用的地方比較多建議使用在線字體網站,例如有字庫
回答6:可以使用百度的fontmin工具如果使用gulp,可以按這個https://www.npmjs.com/package...寫個任務比如
//直接提取你需要的字體gulp.task(’fontmin’, function () { return gulp.src(fontpath).pipe(fontmin({ text: ’your text’})).pipe(gulp.dest(destpath));});//提取html中需要被提取的字體,不過這里fontmin應該是提取了body里用到的文字,//然后將所有文字匹配,所以會有不相關的字體也被提取,所以,感覺還是上面的方法比較常用function minifyFont(text, cb) { gulp.src(somepath).pipe(fontmin({ text: text})).pipe(gulp.dest(somepath)).on(’end’, cb);}gulp.task(’fonts’, function (cb) { var buffers = []; gulp.src([’xx.html’, ’yy.html’]).on(’data’, function (file) { buffers.push(file.contents);}).on(’end’, function () { var text = Buffer.concat(buffers).toString(’utf-8’); minifyFont(text, cb);});});
如果不需要頻繁更改,還有可視化工具http://fontmin.forsigner.com/
兼容性問題樓上已經caniuse截圖
相關文章:
1. javascript - ionic1的插件如何遷移到ionic2的項目中2. java - 如何在Fragment中調用Activity的onNewIntent?3. javascript - h5上的手機號默認沒有識別4. mysql里的大表用mycat做水平拆分,是不是要先手動分好,再配置mycat5. css - 關于input標簽disabled問題6. python - 獲取到的數據生成新的mysql表7. 怎么用css截取字符?8. window下mysql中文亂碼怎么解決??9. javascript - jquery hide()方法無效10. python的文件讀寫問題?

 網公網安備
網公網安備