文章詳情頁
css3 - css 3問題, transition:0.5s all;是指所有屬性?
瀏覽:94日期:2023-07-05 18:02:37
問題描述
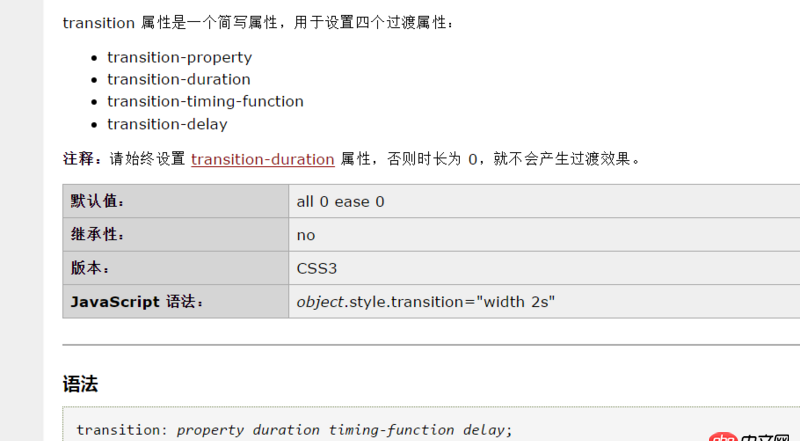
w3cSchool這樣說的:

問題解答
回答1:差不多是題主說的這個意思,但是要明確一點,所有是指哪里的所有,
p{ width: 200px; height: 200px; margin: 300px auto; background-color: #336699;transition: all 1s; /*transition: height 1s;*/}p:hover{ width: 300px; height: 400px;}
我認為這里的 all 指的是 transition 之后的樣式,上面的代碼運行結果 p 的寬高都是流暢轉變的, 當我們把 all 改成 height 之后, 只有 height 轉變過程之中有動畫效果, width 就是瞬間變化.
回答2:是的,all 也可以省略不寫
回答3:是的,建議使用時指定某一屬性比較好
標簽:
CSS
排行榜

 網公網安備
網公網安備