CSS3動畫的硬件加速的問題。。
問題描述
查資料好像是這么說的:CSS3硬件加速觸發時候,會創建一個新的層,其中的圖像會用GPU進行渲染,來提高性能。
這樣有了一個問題呀,最近寫東西時候,發現如果子級元素觸發了硬件加速渲染的動畫,如果父級也是硬件渲染的,就算父級沒有動畫效果,也會在硬件渲染層里觸發父級的重繪。
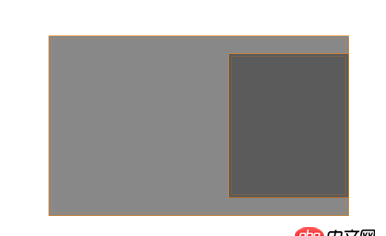
下面是我簡單寫了一個示例,父級.p用transform屬性來調整了下位置,子元素a標簽在hover時觸發了opacity的過渡動畫效果的話,會發現父級元素也被重繪了。
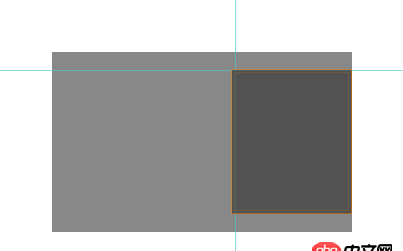
用谷歌的layer border可以看到:
父級也在層里面,而且用paint flashing也會看到,父級也會被重繪,而這根本是沒必要的。。我的實際情況中,父級元素內還有個圖片,如果圖片被重繪的話就會變模糊一段時間。。。
如果取消了父級的transform屬性,就不會觸發父級的重繪了。
該怎么辦才能使a標簽觸發動畫時,不讓父元素也跟著重新渲染呢?
想過更改父元素定位的方法,不用transform了。。。但是貌似還要改dom結構啊。。有沒有什么設置可以讓某個元素禁止使用硬件加速呀。。。
<!DOCTYPE html><html><head> <meta charset='UTF-8'> <title>test2</title> <style>*{ margin: 0; padding: 0; border: none;}body,html{ width: 100%; height: 100%;}.p{ width: 300px; height: 180px; background-color: #888; position: absolute; left: 50%; top: 50%; transform: translate(-50%,-50%);}.p a{ position: absolute; width: 40%; height: 80%; top: 10%; opacity: 0; transition: opacity 1s; background-color: #333;}.p a:hover{ opacity: 1;}.prev{ left: 0;}.next{ right: 0;} </style></head><body><p class='p'> <a class='prev'></a> <a class='next'></a></p></body></html>
問題解答
回答1:可能概念沒有描述清楚。chromium/webkit硬件加速中
transform case需要3D變換才會創建新的合成層 也就是例子中translate3d(-50%,-50%,0)即可。通常啟用使用translateZ(0);
opacity和過渡/動畫case 需要動畫執行的過程中才會創建合成層,也就是過渡或動畫沒有開始或結束后元素還會回到之前的狀態,這也解釋了例子中過渡開始和結束父極元素會重繪,過程:移除元素(這里元素是渲染內部表示RenderObject/Layer,下同)->創建合成層,過渡動畫,刪除合成層->移回元素;
附:這里移除父極的transform就好了可能是因為transform:translate破壞了父極的渲染層,創建了新渲染層但又未達到創建合成層(使用硬件加速)的條件,且使得其與其子元素p處于同一個渲染層(一般情況),子元素的離開和加入使其重繪。(這個結論的來源:使子元素啟用硬件加速,完全脫離父元素,如給其加tranform 3d變換 translateZ(0);)
相關文章:
1. mysql優化 - mysql count(id)查詢速度如何優化?2. angular.js - 不適用其他構建工具,怎么搭建angular1項目3. mysql主從 - 請教下mysql 主動-被動模式的雙主配置 和 主從配置在應用上有什么區別?4. python - django 里自定義的 login 方法,如何使用 login_required()5. 主從備份 - 跪求mysql 高可用主從方案6. java8中,邏輯與 & 符號用在接口類上代表什么意思7. python如何不改動文件的情況下修改文件的 修改日期8. angular.js - angular-ui-bootstrap 報錯無法使用?9. node.js - node_moduls太多了10. python - 關于ACK標志位的TCP端口掃描的疑惑?

 網公網安備
網公網安備