css3 - 學(xué)習(xí)css構(gòu)建圖形時(shí),遇到一個(gè)很有意思的現(xiàn)象,具體代碼如下
問(wèn)題描述
<!DOCTYPE html><html><head> <meta charset='utf-8'> <title>CSS構(gòu)建圖形</title> <style type='text/css'>#circle{ width: 100px; height: 100px; background-color: #4285F4; border-radius: 50%;/*我的理解是各邊長(zhǎng)度的百分比*/ text-align: center; line-height: 100px; float: left;}#oval{ background-color: #4285F4; text-align: center; line-height: 100px; width: 200px; height: 100px; border-radius: 50%; float:left;}#triangle-up{ font-size: 12px; width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 100px solid red; background-color: #4285F4; text-align: center;float: left; margin-left: 10px;}#triangle-down{ text-align: center; width: 0; height: 0; border-left: 50px solid pink; border-right: 50px solid pink; border-top: 100px solid red; float:left; margin-left: 10px;} </style></head><body> <p id='circle'>圓形</p> <p id='oval'>橢圓</p> <p id='triangle-up'>上三角形</p> <p id='triangle-down'>下三角形</p></body></html>
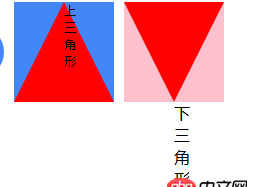
我想在圖形中添加文字 在三角形中文字老是下移,原因是啥?多謝
問(wèn)題解答
回答1:因?yàn)槟阍O(shè)置了width:0;寬度為0,文字沒(méi)有顯示的空間自然一直向下?lián)Q行,可以用偽代碼實(shí)現(xiàn)
#triangle-up,#triangle-down{ position:relative;}#triangle-up::after,#triangle-down::after{ content:'上三角形'; position:absolute; left:0; right:0; margin:auto; top:50%; transform:translate(0,-50%,0);}回答2:
因?yàn)榭吹饺切沃皇莗的border,文字是在p的content里面的
回答3:標(biāo)簽內(nèi)的文字默認(rèn)與基線對(duì)齊。 而這里的基線可以看作是 border 的內(nèi)邊界。所以上三角的基線位置在上方,容器區(qū)域在上方; 下三角的基線位置在下方,容器區(qū)域在下方。
文字的white-space屬性默認(rèn)是忽略空白。寬度為 0 的情況下垂直展示文本

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備