html - 特殊樣式按鈕 點擊按下去要有凹下和彈起的效果
問題描述

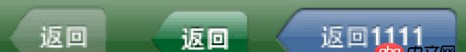
需要做一個類似上圖中形狀的返回按鈕
參考 一個按鈕CSS3 返回按鈕 這個例子,做出了如下的返回按鈕:特殊樣式 返回按鈕按下彈起的顏色效果只有右邊的p有效,而左邊的小箭頭是:before和:after加進去的,請問,它的顏色怎么設(shè)置 為漸變色? 達到讓它看起來和右邊的部分渾然一體 的效果。。。
問題解答
回答1:嗨,你需要的是這個CSS Button
如下
.myButton { background-color:#44c767; -moz-border-radius:28px; -webkit-border-radius:28px; border-radius:28px; border:1px solid #18ab29; display:inline-block; cursor:pointer; color:#ffffff; font-family:Arial; font-size:17px; padding:16px 31px; text-decoration:none; text-shadow:0px 1px 0px #2f6627;}.myButton:hover { background-color:#5cbf2a;}.myButton:active { position:relative; top:1px;}回答2:
暴力一點的解決方案是,使用圖片。什么圓角啊漸變啊不兼容的問題都給我起開
回答3:可以使用邊框漸變border-image:linear-gradient(.....)
回答4:我有一個思路:不要用 border 做小箭頭,用 transform 變形做小箭頭。用 transform 的話就可以用背景漸變了。要注意的一點是,由于小箭頭要旋轉(zhuǎn) 45 度,你的背景漸變也要旋轉(zhuǎn) 45 度。
相關(guān)文章:
1. php - 想要遠程推送emjio ios端怎么搞 需要怎么配合2. python沒入門,請教一個問題3. python - 速度最快的啟動界面GUI4. mysql - 關(guān)于時間的入庫問題,大神們你們存數(shù)據(jù)庫的時間是取本地的時間,還是取utc的時間?5. python - 如何把152753這個字符串轉(zhuǎn)變成時間格式15:27:536. mysql - 類似于之類的通知系統(tǒng)如何設(shè)計數(shù)據(jù)庫7. Javascript 比較不同編碼的字符串8. mysql優(yōu)化 - mysql EXPLAIN之后怎么看結(jié)果進行優(yōu)化 ?9. python - 關(guān)于beautifulsoup獲取文檔內(nèi)容10. python - 數(shù)據(jù)無法插入到mysql表里

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備