文章詳情頁
css3通過漸變渲染生成條紋效果旋轉問題
問題描述
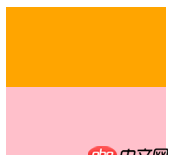
定義一個p通過漸變渲染生成一種條紋效果
.test { margin: 5em; width: 10em; height: 10em; background: linear-gradient(orange 50%, pink 50%);}
 然后旋轉45度出現(xiàn)的效果是下圖那樣
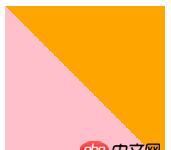
然后旋轉45度出現(xiàn)的效果是下圖那樣
background: linear-gradient(45deg, orange 50%, pink 50%);

我想請問 本來的45度是順時針旋轉的 出現(xiàn)的效果不應該是下面這樣么

為什么會這樣 是我所理解的旋轉有錯誤么
問題解答
回答1:你的理解確實存在問題。background: linear-gradient(45deg, orange 50%, pink 50%); 這里45deg的含義:以豎直向上為0°起點,順時針旋轉45°。 所以你認為正確的那個圖,其實是旋轉了225°得來的。(理解好0°在哪里、默認值是180°就ok了)
標簽:
CSS
相關文章:
1. docker-machine添加一個已有的docker主機問題2. golang - 用IDE看docker源碼時的小問題3. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?4. docker網(wǎng)絡端口映射,沒有方便點的操作方法么?5. docker - 如何修改運行中容器的配置6. debian - docker依賴的aufs-tools源碼哪里可以找到啊?7. docker綁定了nginx端口 外部訪問不到8. docker 下面創(chuàng)建的IMAGE 他們的 ID 一樣?這個是怎么回事????9. docker-compose中volumes的問題10. node.js - nodejs debug問題
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備