css3里rotate怎么實現如圖的效果
問題描述
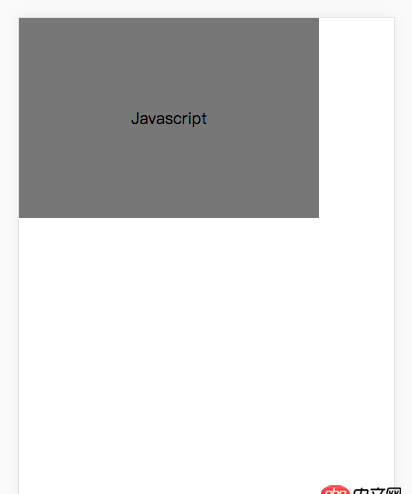
原始圖形如下:

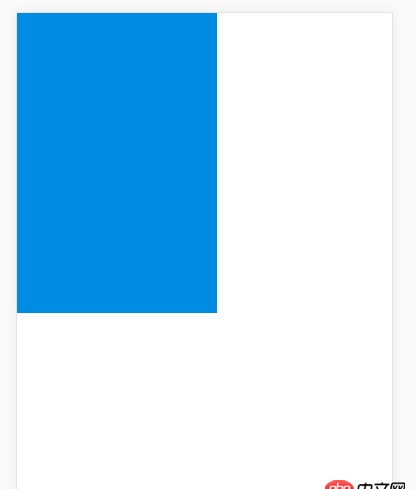
想旋轉90度, 如下:

問題來了: 使用transform-origin, 使用哪個值旋轉90度都到不了這個圖形, 請問:如何實現??
總結
感謝各位, 已解決, 效果可以看下采納的答案, 我總結一下, 這個旋轉和寬度沒有關系, 只要transform-origin的兩個值都設置成為高度的50%即可
.content { width: 300px; line-height: 200px; background-color: #777777; position: absolute; top:0; left:0; transform-origin : 100px 100px; text-align: center;}
問題解答
回答1:請看案例:http://jsbin.com/qewubuz/edit...,樓上的說法是正確的
回答2:transform-origin的值設為短邊的一半(即高的一半)就可以
回答3:需要使用:transform-origin:50px 50px 0;transform-origin:高度的50% 高度的50% 0;http://runjs.cn/code/ovvcgcbg
回答4:<!DOCTYPE html><html><head><style> p{margin:30px;width:200px;height:100px;background-color:yellow;/* Rotate p */transform:rotate(90deg);-ms-transform:rotate(90deg); /* Internet Explorer */-moz-transform:rotate(90deg); /* Firefox */-webkit-transform:rotate(90deg); /* Safari 和 Chrome */-o-transform:rotate(90deg); /* Opera */}</style></head><body><p>Hello World</p></body></html>回答5:
直接transform:rotate(90deg)就行了啊
相關文章:
1. 一個mysql聯表查詢的問題2. mysql - 一個表和多個表是多對多的關系,該怎么設計3. 運行python程序時出現“應用程序發生異常”的內存錯誤?4. html5 - iOS的webview加載出來的H5網頁,怎么修改html標簽select的樣式字體?5. python如何不改動文件的情況下修改文件的 修改日期6. javascript - git clone 下來的項目 想在本地運行 npm run install 報錯7. java - 我現在一個servlet中有調用socket訪問,作為socket的客戶端,8. 主從備份 - 跪求mysql 高可用主從方案9. mysql主從 - 請教下mysql 主動-被動模式的雙主配置 和 主從配置在應用上有什么區別?10. python 如何實現PHP替換圖片 鏈接

 網公網安備
網公網安備