文章詳情頁
css3 - flex兩端布局
瀏覽:83日期:2023-06-20 11:21:51
問題描述
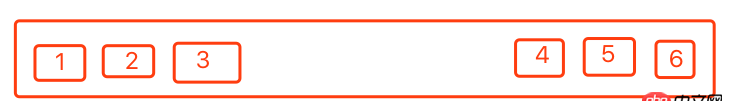
有這么一個需求 , 1、2、3 盒子需要靠左上下居中 ,4、5、6盒子需要靠右上下居中用 flex 布局能實現嗎 ,查了一些資料好像不行
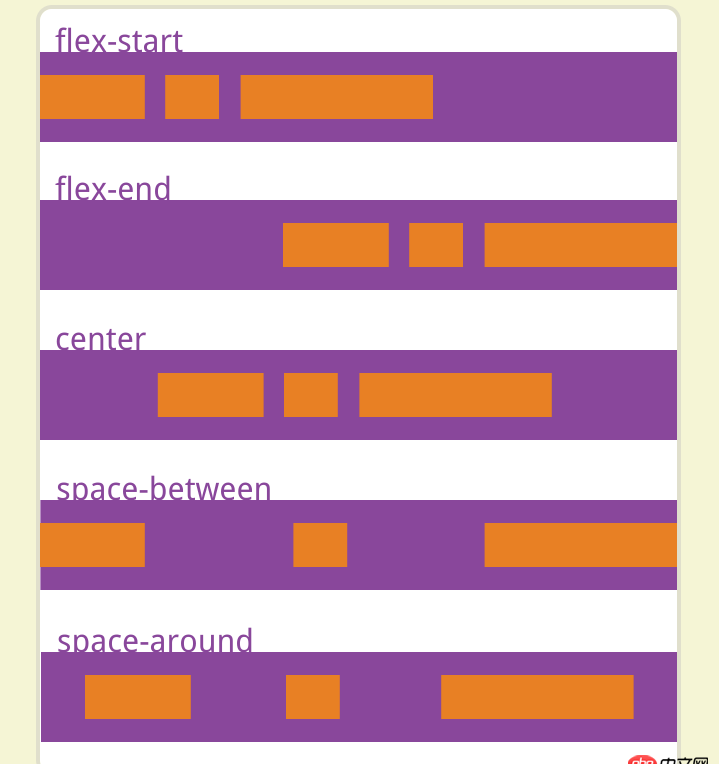
只能實現下面一些常用情況:

問題解答
回答1:為啥這么死板呢………… 先把1 2 3組成一個整體,放在左邊;4 5 6組成一個整體,放在右邊。
然后這倆分別使用flex布局不就行了……
標簽:
CSS
相關文章:
1. android - NavigationView 的側滑菜單中如何保存新增項(通過程序添加)2. tp5 不同控制器中的變量調用問題3. 微信小程序可以用gulp,webpack嗎?4. mysql服務無法啟動1067錯誤,誰知道正確的解決方法?5. ueditor上傳服務器提示后端配置項沒有正常加載,求助!!!!!6. python - 為什么正常輸出中文沒有亂碼,zip函數之后出現中文編程unicode編碼的問題,我是遍歷輸出的啊。7. 老師 我是一個沒有學過php語言的準畢業生 我希望您能幫我一下8. 這段代碼既不提示錯誤也看不到結果,請老師明示錯在哪里,謝謝!9. php7.3.4中怎么開啟pdo驅動10. 提示語法錯誤語法錯誤: unexpected ’abstract’ (T_ABSTRACT)
排行榜

 網公網安備
網公網安備