javascript - 在js中,dom對象的屬性和方法都是繼承自哪里?
問題描述
var dom = document.getElementById(’domId’);dom.innerHTML = 'hello world!';console.log(typeof dom); //objectconsole.log(dom.hasOwnProperty('innerHTML')); //falseconsole.log(dom.__proto__.hasOwnProperty('innerHTML')); //false
問題解答
回答1:typeof只能大概識別出是object或者其他基本數據類型,不妨試試toString,看過一些框架js,查看對象類型都是通過toString對得到的結果做字符串處理得到類型名。


可以在mdn里查看相關內容,比如p的dom類型 https://developer.mozilla.org...

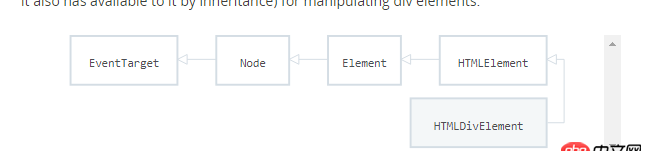
可以看到它的主要繼承關系。
比如innerHTML,其實在這里https://developer.mozilla.org... Element類的屬性
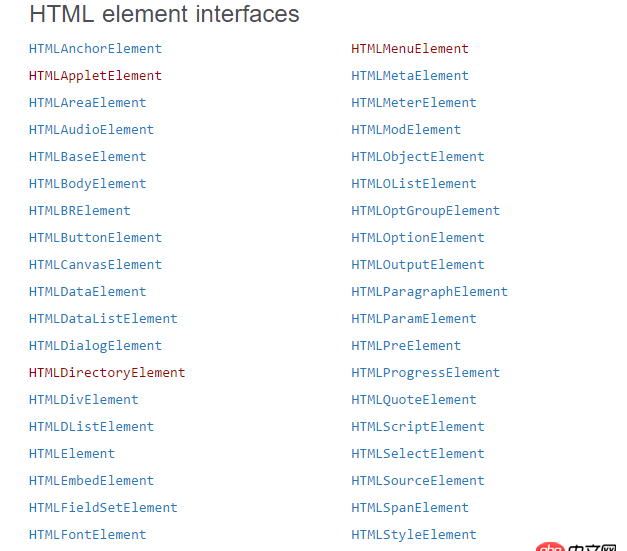
回答2: 從上圖可以看出HTML的元素都有對應的接口,是javasript的一部分,參考MDNhttps://developer.mozilla.org...
從上圖可以看出HTML的元素都有對應的接口,是javasript的一部分,參考MDNhttps://developer.mozilla.org...
原型鏈上是 HTMLpElement -> HTMLELement -> Element -> Node -> EventTarget但innerHTML不能直接在他們上面使用,
dom的innerHTML賦值/取值肯定不是在原型鏈上直接賦值/取值,估計是內部的一些方法來實現的,所以上面這一串.hasOwnProperty(’innerHTML’)都是false。

 網公網安備
網公網安備