文章詳情頁
javascript - 怎么讓頁面中固定定位的側邊欄的位置隨著滾動條動態增加呢?
瀏覽:94日期:2023-06-01 18:39:50
問題描述
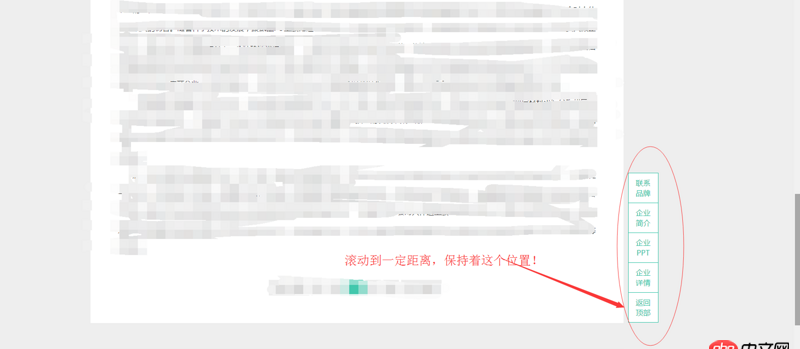
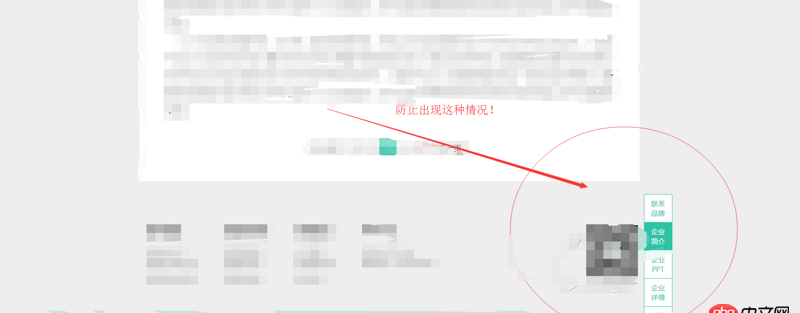
需求是這樣的,一開始頁面的側邊欄是固定在頁面的某一位置(如:right:0;bottom:0),隨著滾動條的滾動,為了防止側邊欄折疊頁腳部分(參考下圖),到一定位置,bottom的值隨身滾動條的增加而增加,效果類似起點中文網的效果,代碼如下,求大神,我的bottom只增加一個就不動了!代碼如下:
//滾動條監聽事件$(window).scroll(function () { var sTop = $(document).scrollTop(); var Bottom = 100;//設置底部距離 if (sTop >= 1738) {Bottom++;//不斷增加$('.main .main_p').css('bottom',Bottom);//設置固定側邊框位置 }else{$('.main .main_p').css('bottom',0); }})


起點中文網的具體效果展示:http://read.qidian.com/chapte...
問題解答
回答1:不必不斷增加,很浪費資源。用 fixed 定位,判斷到底了之后換 absolute 定位或其它方式定位到底部。
回答2:看看這樣行不行. https://jsfiddle.net/eyvxw3wc/
標簽:
JavaScript
上一條:javascript - js如何實現這種操作,get(obj,’k1’,’k2’,’k3’).then((v)=>console.log(v))下一條:javascript - sublime已經安裝了babel插件和sublimelinter-jshint為什么還是顯示es6語法錯誤?
相關文章:
1. mysql優化 - mysql count(id)查詢速度如何優化?2. angular.js - 不適用其他構建工具,怎么搭建angular1項目3. mysql主從 - 請教下mysql 主動-被動模式的雙主配置 和 主從配置在應用上有什么區別?4. python - django 里自定義的 login 方法,如何使用 login_required()5. 主從備份 - 跪求mysql 高可用主從方案6. java8中,邏輯與 & 符號用在接口類上代表什么意思7. python如何不改動文件的情況下修改文件的 修改日期8. angular.js - angular-ui-bootstrap 報錯無法使用?9. node.js - node_moduls太多了10. python - 關于ACK標志位的TCP端口掃描的疑惑?
排行榜

 網公網安備
網公網安備