JavaScript、angular2中如何從for循環的值中重組一個數組
問題描述
比如我有一個數組
let arry = [{'selected':true,'name':'Tony'},{'selected':false,'name':'Lily'},{'selected':true,'name':'Liyang'}];
JS中我使用for循環如何獲取僅selected為true的值?
for(var i=0;i<arry.length;i++){ if(arry[i].selected=true){console.log(arry[i].name) }}
以上的for中國,打印出來的依然是3個字符串。而我僅需要['Tony','Liyang']這樣的格式,我該如何才能獲取?之前試過使用push添加到一個空數組中,但是push中每for一次就僅push當前for到的值,而并不會將所有值添加到一個數組中去!求大神幫幫忙!
問題解答
回答1:if(arry[i].selected=true)
這里錯了,寫成了賦值。
回答2:一個=是賦值,兩個=是比較,樓主下次寫的時候細心點,有時候邏輯沒問題,但就是運行不起來,那么可能是哪個位置語法有問題了。
回答3:直接用arry[i].selected判定就好了,為啥要判斷值是否相等啊?
回答4:var newArr = []arry.forEach(function(value){if(value.selected) newArr.push(value.name)})回答5:
用 filter 和 map 處理多方便的
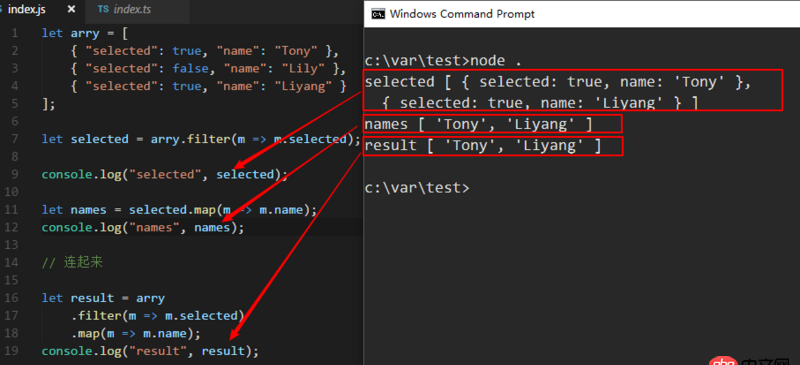
let arry = [ { 'selected': true, 'name': 'Tony' }, { 'selected': false, 'name': 'Lily' }, { 'selected': true, 'name': 'Liyang' }];let selected = arry.filter(m => m.selected);console.log('selected', selected);let names = selected.map(m => m.name);console.log('names', names);// 連起來let result = arry .filter(m => m.selected) .map(m => m.name);console.log('result', result);

相關文章:
1. css3 - css before作為父級元素的背景色遮住了文字怎么辦?2. python - 速度最快的啟動界面GUI3. javascript - js判斷一個數組是否重復4. css3 - transform的順序不同為何會使元素的形狀不同。5. javascript - 在頁面最頂部插個廣告,怎么做才能不破壞頁面布局(不影響下面的內容)?6. python - 如何把152753這個字符串轉變成時間格式15:27:537. html5 - video ios不能播放怎么辦?8. python - 關于beautifulsoup獲取文檔內容9. html - 請教一個前端css問題。10. mysql - 類似于之類的通知系統如何設計數據庫

 網公網安備
網公網安備