javascript - vue 拼接出來的組件有什么辦法可以讓組件生效嘛
問題描述
項目中用到element-ui, 比如說我要動態生成N個組件。<template>
<p ref='search' v-html='sHtml'></p>
</template>
<script type='text/javascript'>
export default { data() {return { sHtml: ’’,} }, props: {con: { type: Array} }, created() {this.con.map((v, i) => { this.sHtml += ’<el-’+ v.type +’ placeholder='’+ v.placeholder +’' v-model='’+ v.name +’'></el-’ + v.type +’>’;}); },}
</script>
有什么辦法可以讓element插件渲染出在頁面中呢?
問題解答
回答1:直接在引用組件的地方v-for不行么。。
回答2:直接一點不行嗎,比如
<p ref='search'> <el-input v-model='keyFrom.id' size='small' placeholder='請輸入內容'></el-input> </p>回答3:
現在不支持編譯html了,1.0的時候可以
回答4:直接使用v-for,通過數據【array】渲染組件
回答5:可以參考:https://cn.vuejs.org/v2/guide...動態組件
<component v-for='item in con' :is='item.name'></component>
相關文章:
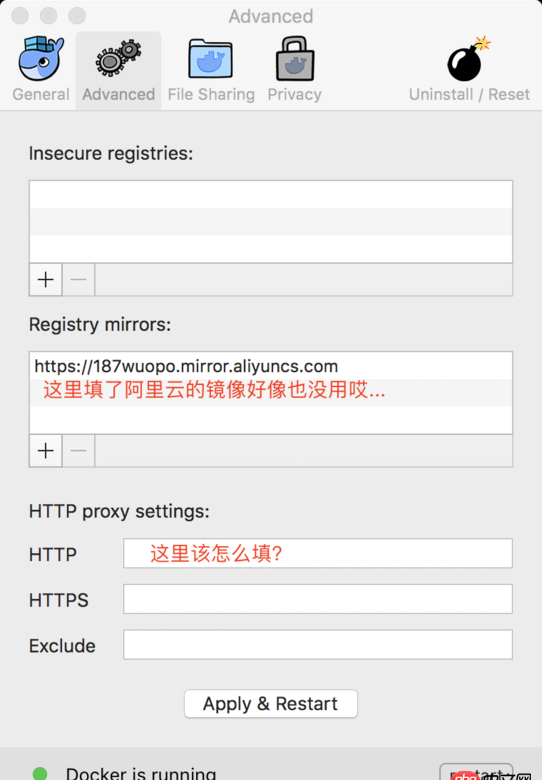
1. macos - mac下docker如何設置代理2. 關docker hub上有些鏡像的tag被標記““This image has vulnerabilities””3. android studio總是在processes running好久4. docker不顯示端口映射呢?5. MySQL數據庫中文亂碼的原因6. java - 請問在main方法中寫成對象名.屬性()并賦值,與直接參參數賦值輸錯誤是什么原因?7. docker - 各位電腦上有多少個容器啊?容器一多,自己都搞混了,咋辦呢?8. angular.js - 關于$apply()9. docker-compose 為何找不到配置文件?10. dockerfile - 我用docker build的時候出現下邊問題 麻煩幫我看一下

 網公網安備
網公網安備