javascript - 在vue-cli引入vux后 使用報錯
問題描述
build/webpack.base.conf.js代碼如下
var path = require(’path’)var utils = require(’./utils’)var config = require(’../config’)var vueLoaderConfig = require(’./vue-loader.conf’)var vuxLoader = require(’vux-loader’)function resolve (dir) { return path.join(__dirname, ’..’, dir)}const originalConfig = { entry: { app: ’./src/main.js’ }, output: { path: config.build.assetsRoot, filename: ’[name].js’, publicPath: process.env.NODE_ENV === ’production’ ? config.build.assetsPublicPath : config.dev.assetsPublicPath }, resolve: { extensions: [’.js’, ’.vue’, ’.json’], alias: { ’vue$’: ’vue/dist/vue.esm.js’, ’@’: resolve(’src’) } }, module: { rules: [ {test: /.vue$/,loader: ’vue-loader’,options: vueLoaderConfig }, {test: /.js$/,loader: ’babel-loader’,include: [resolve(’src’), resolve(’test’)] }, {test: /.(png|jpe?g|gif|svg)(?.*)?$/,loader: ’url-loader’,options: { limit: 10000, name: utils.assetsPath(’img/[name].[hash:7].[ext]’)} }, {test: /.(woff2?|eot|ttf|otf)(?.*)?$/,loader: ’url-loader’,options: { limit: 10000, name: utils.assetsPath(’fonts/[name].[hash:7].[ext]’)} } ] }}const webpackConfig = originalConfig // 原來的 module.exports 代碼賦值給變量 webpackConfigmodule.exports = vuxLoader.merge(webpackConfig, { plugins: [’vux-ui’]})
引入組件的頁面 components/vuxc
<template> <p> <group> <cell value='value'></cell> </group> </p><**加粗文字**/template><script> import { Group, Cell } from ’vux’ export default { components: { Group, Cell } }</script>
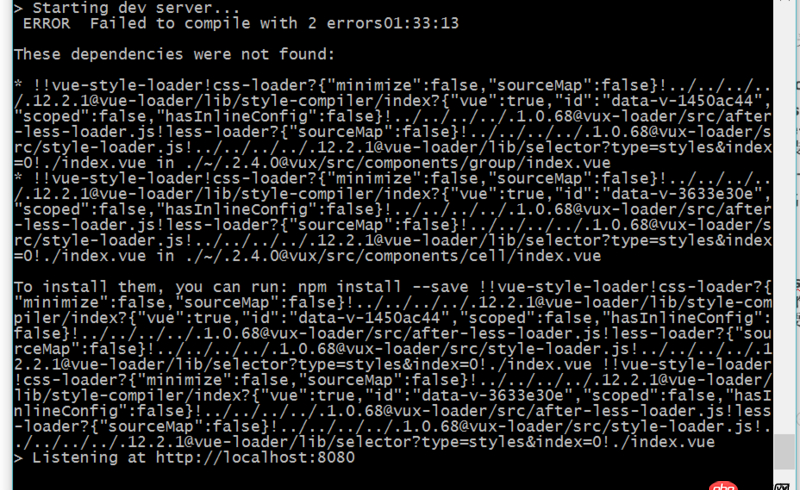
webpack.base.config.js配置后vue-cli可正常解析 但在頁面中引用組件時 在運行就報錯了 如下

vux loader和 vux 第一次用cnpm裝,報錯后我又用npm重裝一次,2次的命令 后面都有帶--save,為什么還是缺少依賴,急!
問題解答
回答1:你的Package.json里面有css-loader和vue-style-loader嗎
回答2:沒有安裝css-loader和vue-style-loader
運行:cnpm install --save-dev css-loader vue-style-loader
提示不是很明顯了嗎。。。
相關文章:
1. python - django 里自定義的 login 方法,如何使用 login_required()2. android-studio - Android 動態壁紙LayoutParams問題3. sql語句如何按or排序取出記錄4. angular.js - 不適用其他構建工具,怎么搭建angular1項目5. 主從備份 - 跪求mysql 高可用主從方案6. python如何不改動文件的情況下修改文件的 修改日期7. mysql優化 - mysql count(id)查詢速度如何優化?8. css3 - [CSS] 動畫效果 3D翻轉bug9. mysql主從 - 請教下mysql 主動-被動模式的雙主配置 和 主從配置在應用上有什么區別?10. node.js - node_moduls太多了

 網公網安備
網公網安備