文章詳情頁
javascript - vue中使用prop傳遞數據問題
瀏覽:61日期:2023-05-21 16:09:52
問題描述
在vue2.0的文檔中,關于prop的介紹,有些不明白。既然是通過prop獲取父組件的數據的,但是使用之后,為什么在子組件中又重新賦值呢?并沒有拿到父組件的值啊?
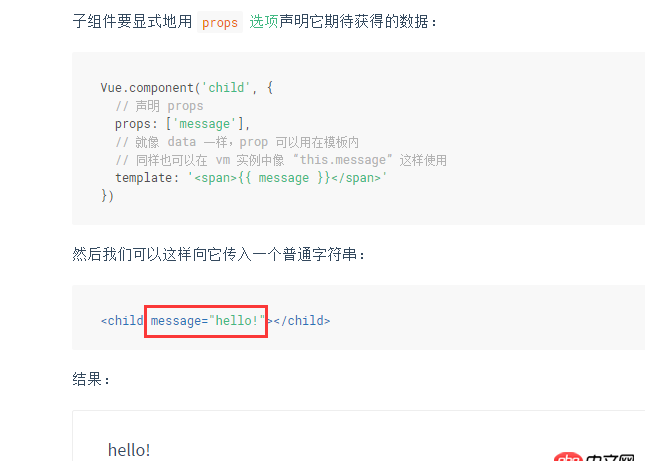
為什么需要給child組件再附加一個類似屬性的message并賦值呢?不是應該直接寫<child></child>之后,就自動顯示出<span>父組件message值</span>,不應該這樣顯示的嗎?
請問這個應該怎么理解啊?為什么會是這樣的呢?prop應該如何使用呢?
問題解答
回答1:可以這么理解。
父組件傳值給child組件。<child message=’hello’></child>子組件中有兩個地方用到了message,props區塊是注冊可能用到的變量。比如:<child message=’hello’ dep=’ssd’></child>對應的props就應該是[’message’,’dep’]template中{{message}}才是真正的調用變量。按你說的<child></child> 直接顯示,應該是這樣template:’<span>hello</span> :)
為什么要寫成這樣的結構?是考慮到組件的復用性,僅改變傳入的值就可以實現不同的功能。
回答2:在父組件作用域使用 v-bind:props=’data’的形式把父組件數據傳遞給子組件
回答3:是不是可以理解為子組件同時也可以修改父組件傳過來的值呢。
標簽:
JavaScript
上一條:javascript - 移動端,當出現遮罩層的時候,遮罩層里有div是超出高度scroll的,怎么避免滑動div的時候,body跟隨滑動?下一條:javascript - vue2+iscroll5無法滑動
相關文章:
1. mysql - 一個表和多個表是多對多的關系,該怎么設計2. python 如何實現PHP替換圖片 鏈接3. html5 - iOS的webview加載出來的H5網頁,怎么修改html標簽select的樣式字體?4. 一個mysql聯表查詢的問題5. python如何不改動文件的情況下修改文件的 修改日期6. javascript - git clone 下來的項目 想在本地運行 npm run install 報錯7. mysql主從 - 請教下mysql 主動-被動模式的雙主配置 和 主從配置在應用上有什么區別?8. angular.js - 三大框架react、vue、angular的分析9. python - django 里自定義的 login 方法,如何使用 login_required()10. 主從備份 - 跪求mysql 高可用主從方案
排行榜

 網公網安備
網公網安備