javascript - webpack2怎么打包才能把es6全部都轉(zhuǎn)成es5?
問題描述
webpack2 打包姿勢可能沒對,轉(zhuǎn)碼兼容性不是很好,下面是我的webpack.config.js配置文件(省略了一些無關(guān)緊要的):
/** * webpack本地配置 * Less 2017-6-15 2:00 */var path = require(’path’);var webpack = require(’webpack’);var ExtractTextPlugin = require('extract-text-webpack-plugin');var CompressionPlugin = require(’compression-webpack-plugin’);var HtmlWebpackPlugin = require(’html-webpack-plugin’);// var BabiliPlugin = require('babili-webpack-plugin');// 下面這幾個require也寫到了入口文件main.js最上面去了require(’es5-shim’);require(’es5-shim/es5-sham’);require(’console-polyfill’);require(’core-js/fn/object/assign’);require( 'babel-polyfill');var config = { entry: path.resolve(__dirname, ’../../react/main.js’), output: {filename: ’bundle.js’,path: path.resolve(__dirname, ’../../view’),publicPath: `${NGINX}` }, module: {rules: [{ test: /.(js|jsx)$/, loader: ’babel-loader’, exclude: /node_modules/, include: path.join(__dirname, ’../../react’), options: {presets: ['es2015', 'react', 'stage-0', 'stage-1'] }}, { test: /.css$/, loader: ExtractTextPlugin.extract({fallback: ’style-loader’,use: [ ’css-loader?modules&importLoaders=1&localIdentName=[local]--[hash:base64:5]’, {loader: ’postcss-loader’,options: { plugins: function () {return [ require(’autoprefixer’)]; }} }] })}, { test: /.(png|jpg|jpeg|gif|md)$/, use: [’file-loader?limit=10000&name=[md5:hash:base64:10].[ext]’]}, { test: /.svg(?v=d+.d+.d+)?$/, use: [’url-loader?limit=10000&mimetype=image/svg+xml’]}], }, plugins}module.exports = config;
在華為p7手機(jī)上運(yùn)行,控制臺顯示:
Uncaught SyntaxError: Unexpected token . bundle.js:10541// 定位到這一段代碼:const config = { baseConfig: __webpack_require__(280)(`./${nodeEnv}/config`)}
很明顯ES6的字符串模板特性沒有轉(zhuǎn)換為ES5的語法,why?
不知道怎么轉(zhuǎn)才能轉(zhuǎn)得更好?求segmentfault大神解答,3Q~
問題解答
回答1:bablerc 中增加
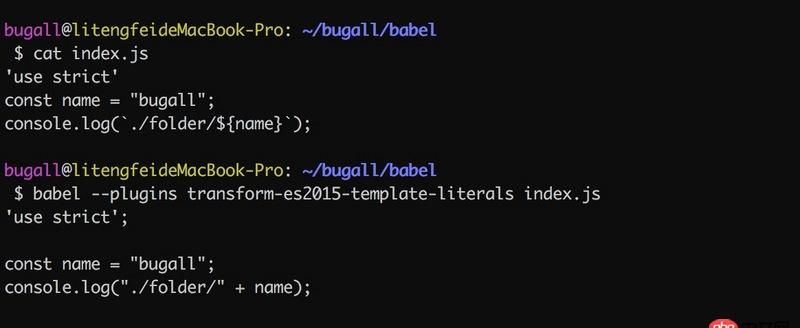
{ 'plugins': [ ['transform-es2015-template-literals', { 'loose': true, 'spec': true }] ]}

相關(guān)文章:
1. javascript - jquery選擇的dom元素如何更新?2. 視頻 - html5 video的autoplay 在智能手機(jī)上不運(yùn)作?3. javascript - H5頁面無縫輪播4. python - Django問題 ’WSGIRequest’ object has no attribute ’user’5. mysql輸入賬號密碼后跳出一大堆內(nèi)容后但卻進(jìn)不了mysql?6. javascript - URL中有#號如何來獲取參數(shù)啊? nodejs7. mysql服務(wù)無法啟動1067錯誤,誰知道正確的解決方法?8. .......9. 數(shù)據(jù)庫 - mysql boolean型無法插入true10. python - flask jinjia2 中怎么定義嵌套變量

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備