文章詳情頁
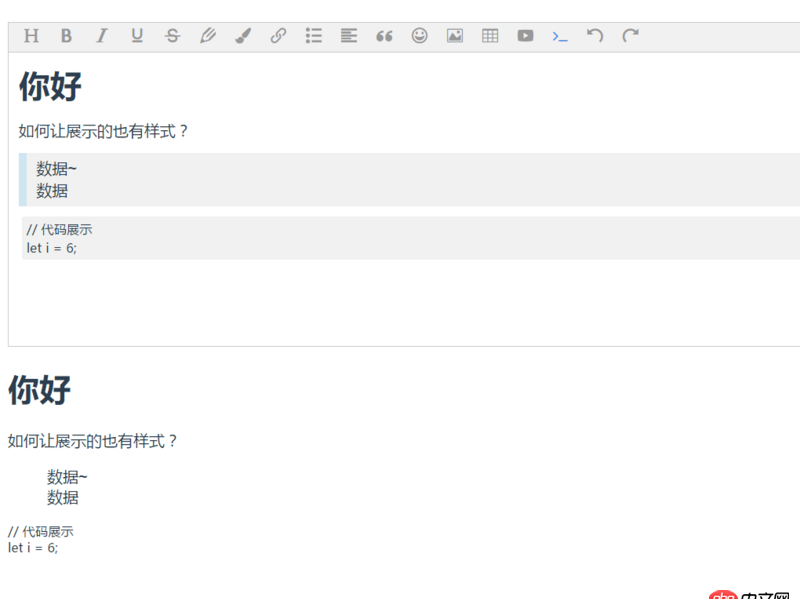
javascript - 前端富文本編輯器 wangeditor 如何展示富文本?
瀏覽:117日期:2023-05-10 09:37:07
問題描述

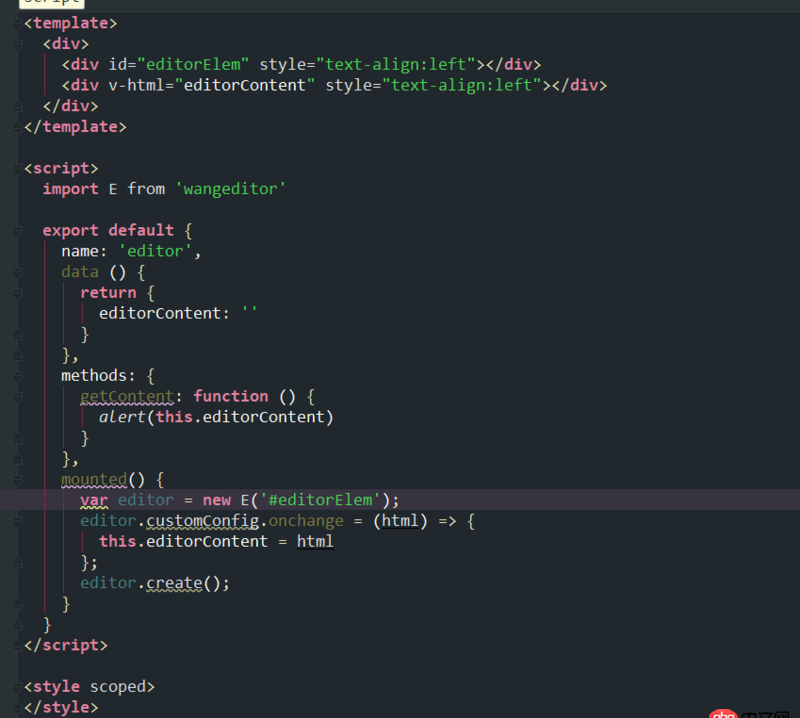
代碼:
問題解答
回答1:多看文檔 :https://www.kancloud.cn/wangf...
var E = window.wangEditor var editor = new E(’#p1’) editor.create() document.getElementById(’btn1’).addEventListener(’click’, function () {// 讀取 htmlalert(editor.txt.html()) }, false);
標簽:
JavaScript
相關文章:
1. python的文件讀寫問題?2. javascript - jquery hide()方法無效3. mysql里的大表用mycat做水平拆分,是不是要先手動分好,再配置mycat4. 怎么用css截取字符?5. css - 定位為absolute的父元素中的子元素 如何設置在父元素的下面?6. python - 獲取到的數據生成新的mysql表7. CSS3可否做出這個效果?8. window下mysql中文亂碼怎么解決??9. javascript - 圖片鏈接請求一直是pending狀態,導致頁面崩潰,怎么解決?10. javascript - 請問 chrome 為什么會重復加載圖片資源?
排行榜

 網公網安備
網公網安備