文章詳情頁
javascript - 在使用 vue.js element ui的時(shí)候 怎么樣保留table翻頁后check的值?
瀏覽:101日期:2023-05-04 16:08:23
問題描述
加粗文字
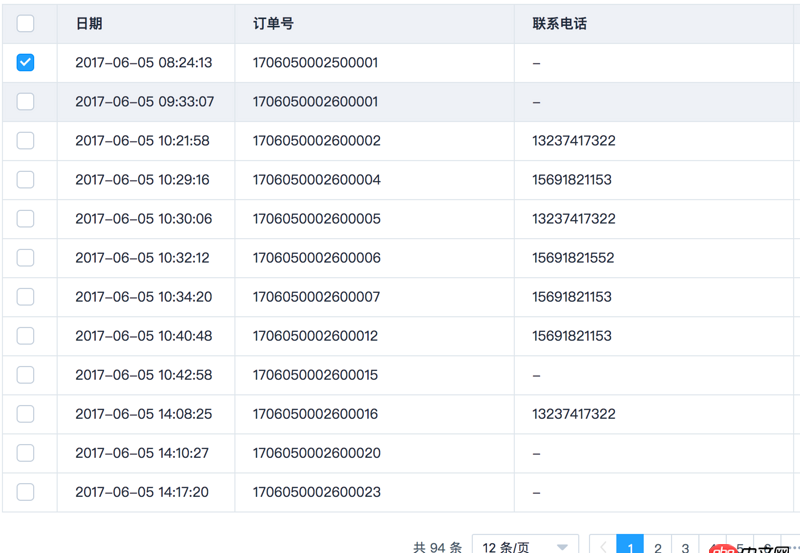
我在第一頁選中一些數(shù)據(jù),我可能要在第二頁也選擇一些,但是我在第二頁可能又會重新刷新,假設(shè)我對這個(gè)頁的數(shù)據(jù)進(jìn)行存儲,如果我回到第一頁怎么渲染我之前的數(shù)據(jù),如果他選擇的是每頁展示多少條的數(shù)據(jù)又該如何去做呢?有知道答案的大神馬?
問題解答
回答1:你這不是有分頁嗎,應(yīng)該是切換頁數(shù)就從后臺讀取一次,要想保留某些checked狀態(tài),則可以將該行數(shù)據(jù)的id用vuex保存起來,如果怕頁面刷新把緩存的的數(shù)據(jù)刷掉,可以存在locastorage里,后面切換頁面再去對兩個(gè)集合進(jìn)行匹配
標(biāo)簽:
JavaScript
相關(guān)文章:
1. Mysql存儲過程問題2. .......3. python - flask jinjia2 中怎么定義嵌套變量4. mysql輸入賬號密碼后跳出一大堆內(nèi)容后但卻進(jìn)不了mysql?5. 視頻 - html5 video的autoplay 在智能手機(jī)上不運(yùn)作?6. python - Django問題 ’WSGIRequest’ object has no attribute ’user’7. python - scrapy中返回函數(shù)的返回值8. javascript - H5頁面無縫輪播9. 數(shù)據(jù)庫 - mysql boolean型無法插入true10. mysql服務(wù)無法啟動1067錯誤,誰知道正確的解決方法?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備