sort - javascript 手動指定對象陣列的順序
問題描述
我有一個對象陣列,我希望他照我自己指定好的順序做排列,如下,依照我指定好的name順序做排列,純原生javascript我會使用以下的方式做,請問有沒有l(wèi)odash或其他第三方的知名套件,可以達到如下的效果,或者說有其他更有效率 簡單的寫法?
var arr = [ {name:’小麥’,phone:’112233’ }, {name:’綠綠’,phone:’4445566’ }, {name:’增增’,phone:’321321’ }, {name:’弱弱’,phone:’123123’ }];//希望達到的順序 (我已知所有元素)var order = { ’增增’:0, ’弱弱’:1, ’綠綠’:2, ’小麥’:3};var newOrderedArr = [];arr.forEach((element)=>{ newOrderedArr[order[element.name]] = element;});console.log(newOrderedArr);
console的結(jié)果如下
[ { name: ’增增’, phone: ’321321’ }, { name: ’弱弱’, phone: ’123123’ }, { name: ’綠綠’, phone: ’4445566’ }, { name: ’小麥’, phone: ’112233’ } ]
問題解答
回答1:如果 orders 里面是按 0 ~ n 的連續(xù)值,那你的方法已經(jīng)非常非常快了,其它庫方法達不到這個速度(因為它們會考慮不連續(xù)的情況)
如果不連續(xù),可以用 sort
newOrderedArr = arr.sort((a, b) => order[a.name] - order[b.name]);
或者也可以用你的辦法,再加個過濾
newOrderedArr = newOrderedArr.filter(n => n);
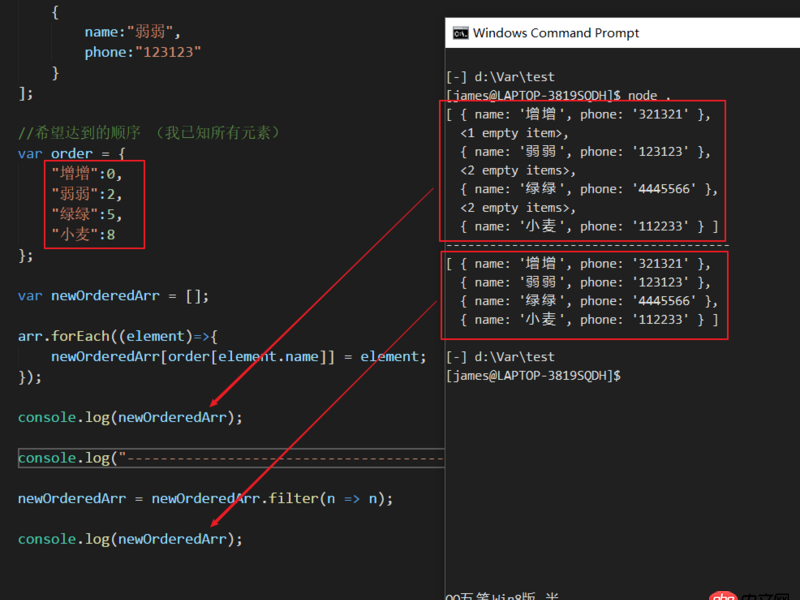
補充:對非連續(xù)序號的情況,加不加排序的比較如圖

這個思路覺得已經(jīng)很快了。從易用的角度看 order 的 index 可以生成,這樣每次輸入名字的數(shù)組即可。
但如果有重名則不行。得為每個名字維護個數(shù)組記錄,最后再 concat 起來
相關(guān)文章:
1. javascript - ionic1的插件如何遷移到ionic2的項目中2. java - 如何在Fragment中調(diào)用Activity的onNewIntent?3. javascript - h5上的手機號默認沒有識別4. mysql里的大表用mycat做水平拆分,是不是要先手動分好,再配置mycat5. css - 關(guān)于input標(biāo)簽disabled問題6. python - 獲取到的數(shù)據(jù)生成新的mysql表7. 怎么用css截取字符?8. window下mysql中文亂碼怎么解決??9. javascript - jquery hide()方法無效10. python的文件讀寫問題?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備