文章詳情頁
javascript - Vue中使用Element UI table 時遇到的顯示問題
瀏覽:76日期:2023-04-30 16:55:16
問題描述
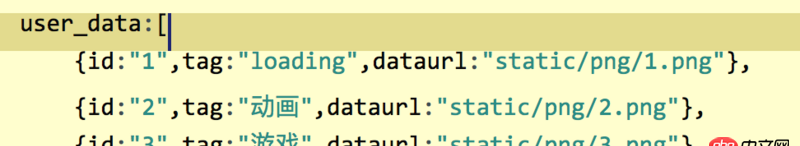
需求:n行3列的表格,第一列為序號,第二列為類型,第三列為縮略圖。后臺傳來的數據如下: 前端代碼:
前端代碼:

頁面變成了這樣:

我怎么才能拿到url的地址呢 ,我想把地址寫給img標簽中的src屬性,這樣就能顯示預覽圖片了,關鍵就是這個dataurl拿不到啊,求高手支招。
問題解答
回答1:el-table-column有個inline-template屬性
<el-table-column fixed label='預覽' prop='dataurl' inline-template> <img :src='http://www.aoyou183.cn/wenda/row.dataurl'></el-table-column>
標簽:
JavaScript
上一條:javascript - JS 里面的 delete object.key 到底刪除了什么?下一條:javascript - 想問下百分比進度條實現原理以及這種布局怎么實現,還有賽馬時背景跟著動的原理?
相關文章:
1. python - 獲取到的數據生成新的mysql表2. javascript - js 對中文進行MD5加密和python結果不一樣。3. mysql里的大表用mycat做水平拆分,是不是要先手動分好,再配置mycat4. window下mysql中文亂碼怎么解決??5. sass - gem install compass 使用淘寶 Ruby 安裝失敗,出現 4046. python - (初學者)代碼運行不起來,求指導,謝謝!7. 為啥不用HBuilder?8. python - flask sqlalchemy signals 無法觸發9. python的文件讀寫問題?10. 為什么python中實例檢查推薦使用isinstance而不是type?
排行榜

 網公網安備
網公網安備