javascript - webpack打包后的bundlejs文件代碼不知道什么意思.
問題描述




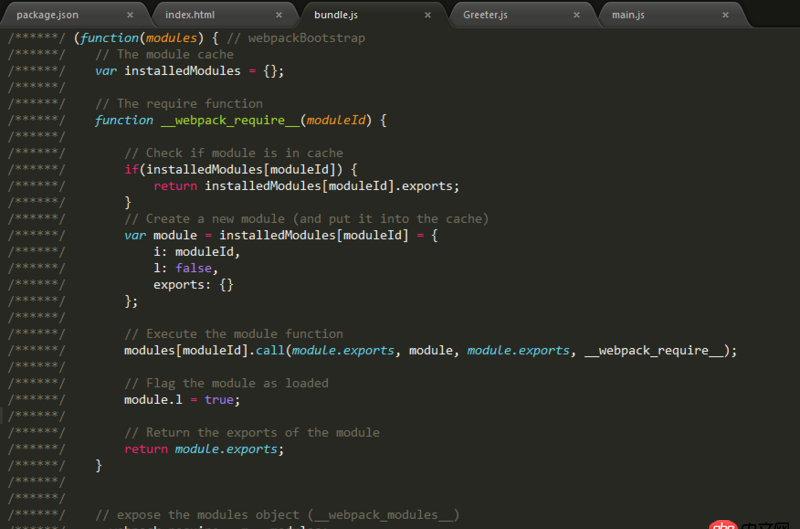
bundle.js生成的這些代碼是什么啊?瀏覽器運(yùn)行html報(bào)錯(cuò)啊.http://www.jianshu.com/p/42e1... 我是按照這里的說(shuō)明操作的啊
問題解答
回答1:webpack將工程的依賴文件解耦壓縮打包生成了你的 bundle.js,沒人會(huì)去管這個(gè) bundle.js 的內(nèi)容,另外請(qǐng)注意各個(gè)博客中使用的依賴庫(kù)的版本,版本升級(jí)造成API接口改變是很有可能的,還有你具體報(bào)了什么錯(cuò)也沒說(shuō)清楚,問問題就這樣貼了個(gè)鏈接,被踩很正常。
回答2:正如樓上所說(shuō).你最好再編輯下你的問題.建議你結(jié)合webpack的文檔,與各教程對(duì)照學(xué)習(xí).根據(jù)你的目錄結(jié)構(gòu),我推測(cè)下webpack.config.js的寫法,我也是初學(xué),有不對(duì)之處歡迎各位扶正.假設(shè)你開發(fā)目錄結(jié)構(gòu)
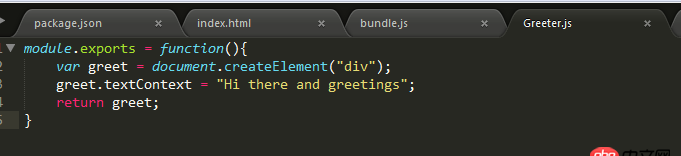
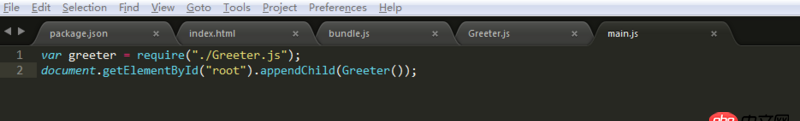
text_pro/|- node_modules/|- src/|- |- js/|- |- |- main.js|- |- |- Greeter.js|- |- index.html|- webpack.config.js|- package.json
// webpack.config.jsvar path = require(’path’), HtmlWebpackPlugin = require(’html-webpack-plugin’), webpack = require(’webpack’);module.exports = { entry: {// greeter: ’./src/js/Greeter.js’, // 把greeter文件單獨(dú)提取出來(lái).main: ’./src/js/main.js’ // 如果不單獨(dú)提取greeter文件,它將跟main打包到一起. }, output: {path: path.resole(__dirname, ’dist’), // 輸出路徑filename: ’js/[name].[hash:5].js’ // 輸出文件名,[hash:5]這里的:5意思是只要hash的5個(gè)字符,當(dāng)時(shí)看各教程案例都沒解釋這個(gè),搞的我一開始也不明白這是什么用意. }, // 以上基本就算完成了webpack工程化,如果你要把引用的greeter文件提取出來(lái)就使用 CommmonsChunkPlugin插件. plugins: [new webpack.optimize.CommmonsChunkPlugin({name: ’greeter’}),new HtmlWebpackPlugin() // 該插件是把打包的JS所應(yīng)用到的html中. ]}
// package.json{ 'name': 'test_pro', 'version': '1.0.0', 'description': '', 'main': 'index.js', 'scripts': { 'dev': 'webpack-dev-server --progress --colors --inline', 'build': 'webpack -p' }, 'author': '', 'license': 'ISC', 'devDependencies': { 'html-webpack-plugin': '^2.29.0', 'webpack': '^3.0.0', 'webpack-dev-server': '^2.5.0' }}
我入門時(shí)幫助比較大的幾個(gè)鏈接webpack 中文文檔(2.2)webpack 官方文檔Webpack之“多頁(yè)面開發(fā)”最佳實(shí)戰(zhàn)Webpack 常見靜態(tài)資源處理 <- 主要參考的是加載器/插件的參數(shù)說(shuō)明.webpack踩坑之路 (2)——圖片的路徑與打包
相關(guān)文章:
1. python - 獲取到的數(shù)據(jù)生成新的mysql表2. javascript - js 對(duì)中文進(jìn)行MD5加密和python結(jié)果不一樣。3. mysql里的大表用mycat做水平拆分,是不是要先手動(dòng)分好,再配置mycat4. window下mysql中文亂碼怎么解決??5. sass - gem install compass 使用淘寶 Ruby 安裝失敗,出現(xiàn) 4046. python - (初學(xué)者)代碼運(yùn)行不起來(lái),求指導(dǎo),謝謝!7. 為啥不用HBuilder?8. python - flask sqlalchemy signals 無(wú)法觸發(fā)9. python的文件讀寫問題?10. 為什么python中實(shí)例檢查推薦使用isinstance而不是type?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備