javascript - JS繼承,如何避免父類原型的object類型屬性會受子類影響的情況;
問題描述
parent為父類,child繼承parent,當修改child實例的sex的值時,會引起parent和其他子類實例的sex的變更;這類object類型的屬性是否只能放在構造函數內,或者約定好不允許修改prototype中的object屬性,來避免子類實例對父類和其他子類的影響;有沒有其他的解決方案?
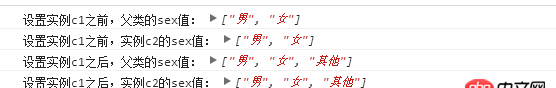
function extend(p, c) {var f = function () {};f.prototype = p.prototype;c.prototype = new f();c.prototype.constructor = c; } function parent() {} parent.prototype.aaa = 123; parent.prototype.sex = [’男’, ’女’]; function child() {} extend(parent, child); c1 = new child(); c2 = new child(); console.log(’設置實例c1之前,父類的sex值:’,parent.prototype.sex); console.log(’設置實例c1之前,實例c2的sex值:’,c2.sex); c1.sex.push(’其他’); console.log(’設置實例c1之后,父類的sex值:’,parent.prototype.sex); console.log(’設置實例c1之后,實例c2的sex值:’,c2.sex);

問題解答
回答1:這個方式可以讓子類和對象訪問 sex 的時候,如果 sex 不存在則為其創建一個父類 sex 的副本,存在則直接返回。
function extend(p, c) { var f = function() {}; f.prototype = p.prototype; c.prototype = new f(); c.prototype.constructor = c;}function parent() {}parent.sex = [’男’, ’女’];parent.prototype.aaa = 123;Object.defineProperty(parent.prototype, ’sex’, { configurable: true, enumerable: true, get: function () { if (this === parent || this === parent.prototype) { return parent.sex; } if (!this.hasOwnProperty(’sex’)) { Object.defineProperty(this, ’sex’, {value: parent.sex.slice(),configurable: true,enumerable: true,writable: true }); } return this.sex }, set: function (value) { if (this === parent || this === parent.prototype) { parent.sex = value; } else if (!this.hasOwnProperty(’sex’)) { Object.defineProperty(this, ’sex’, {value: value,configurable: true,enumerable: true,writable: true }); } else { this.sex = value; } }});function child() {}extend(parent, child);var c1 = new child();var c2 = new child();var p1 = new parent();console.log(’設置實例c1之前,父類的sex值:’, parent.prototype.sex);console.log(’設置實例c1之前,實例p1的sex值:’, p1.sex);console.log(’設置實例c1之前,實例c2的sex值:’, c2.sex);c1.sex.push(’其他’);console.log(’設置實例c1之后,父類的sex值:’, parent.prototype.sex);console.log(’設置實例c1之后,實例p1的sex值:’, p1.sex);console.log(’設置實例c1之后,實例c1的sex值:’, c1.sex);console.log(’設置實例c1之后,實例c2的sex值:’, c2.sex);回答2:
子類定義一個同名屬性, 覆蓋父類的?
回答3:非方法的屬性不推薦設置在原型上
回答4:在初始化子類child時候,定義私有屬性:
function child() { this.sex = ’’;}

 網公網安備
網公網安備