javascript - 關于行內元素onclick事件,為什么會出錯?
問題描述

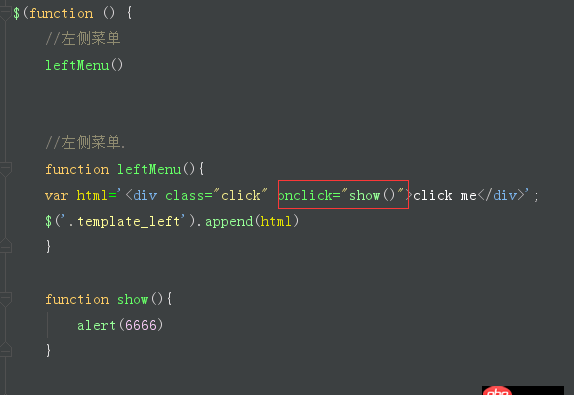
點擊時會報錯 show is not defined
為什么把show()函數放$(function(){})外面就好了?
問題解答
回答1:onclick='show()'執行的是window.show()
回答2:你append的html是字符串,onclick里的事件是show(),如果沒指定特定對象的方法,會默認去尋找全局方法,而$(function(){})是一個閉包
回答3:寫成這樣看看
$(function() { leftMenu(); function show() {alert(’hhhhhhhh’); } function leftMenu() { var html = ’<p onclick='’+show()+’'>click me</dv>’$(’#box’).append(html); } })
直接調show()它其實是立即執行的,如果寫成onclick='show()',$(document).ready()是文檔加載完后執行的,當頁面結構完成了,你再點擊觸發show(),這個時候就會去window下面查找show(),當然結果就是undefined如果實在要寫在$(funciton(){})里,可以這樣做:
$(function() { leftMenu(); /*function show() {alert(’hhhhhhhh’); }*/function leftMenu() {var html = ’<p class='show'>click me</dv>’$(’#box’).append(html); } //做個事件委托 $(’body’).on(’click’, $(’.show’), function() {alert(’aaaaa’) }) })回答4:
show 函數是匿名函數內的,onclick 綁定的會去全局搜索,找不到匿名函數內定義的東西
回答5:onclick會在window對象底下找自定義函數show(),也就是window.shou()。。所以是要放在$(function(){})函數外邊的。。所以以后把自定義函數都寫在$(function(){})外邊,一些后續的處理過程和調用,放在$(function(){})里面,確保文檔加載完成之后調用
回答6:通俗易懂的說法:$(function(){})是文檔執行完畢再執行里面內容而你在文檔加載結束添加了綁定。他執行html的時候未找到show(),請采納
回答7:其實是js的作用域引起的問題,onclick='show()'執行的是window里面的show()方法,但是Window里面并沒有這個方法。
回答8:因為,$(function(){}) = $.ready(),也就是說頁面加載完畢后才聲明函數show , 但是你把show()寫在行內onclick事件,而這個時候的show函數還未聲明,所以會報 not defined
回答9:把 show 方法的定義放到 leftMenu 的上面
回答10:需要委托~~

 網公網安備
網公網安備