javascript - UI樣式計(jì)算過多導(dǎo)致瀏覽器加載過慢,IE尤其嚴(yán)重,求前輩指導(dǎo)
問題描述
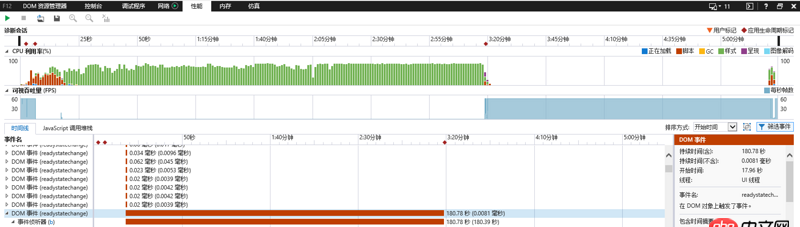
前段時(shí)間使用EasyUI+jQuery的方式做了個(gè)頁面,一開始沒感覺加載有什么問題,但隨著數(shù)據(jù)越來越多,加載時(shí)間變慢地非常明顯,Chrome通常是二十幾秒,IE在打開性能分析的情況下居然是3分多鐘。。。。具體如圖
 經(jīng)過測(cè)試,加載時(shí)間與數(shù)據(jù)量有直接關(guān)系,但又不是因?yàn)楂@取數(shù)據(jù)資源時(shí)間過長(zhǎng),是渲染這些數(shù)據(jù)出了問題,EasyUI通過JS 操作DOM、修改樣式過多。請(qǐng)問各位大神,這個(gè)怎么破,先感謝各位!!
經(jīng)過測(cè)試,加載時(shí)間與數(shù)據(jù)量有直接關(guān)系,但又不是因?yàn)楂@取數(shù)據(jù)資源時(shí)間過長(zhǎng),是渲染這些數(shù)據(jù)出了問題,EasyUI通過JS 操作DOM、修改樣式過多。請(qǐng)問各位大神,這個(gè)怎么破,先感謝各位!!
問題解答
回答1:看是那個(gè)方面,總的來說2個(gè)方面著手:1、樣式跟腳本,有min版本的js就引用min版本,或者去找第三方壓縮插件,還一種解決方案就是使用依賴加載。 2、如果是綁定數(shù)據(jù)慢了,你就去調(diào)試,看看是哪一步數(shù)據(jù)加載慢了 是數(shù)據(jù)查詢還是數(shù)據(jù)格式轉(zhuǎn)換,去優(yōu)化查詢字段,條件 表鏈之類的。
歸根結(jié)底,差不多就這兩方面。至于你說的渲染數(shù)據(jù)出問題,你一個(gè)頁面能展示數(shù)據(jù)撐死了能有多少? 難不成你沒有進(jìn)行分頁 渲染數(shù)據(jù)你可以在你認(rèn)為耗時(shí)的地方進(jìn)行js的日志輸出 一看就知道了
回答2:給幾點(diǎn)思路:1.盡量壓縮CSS/JS為基本2.JS代碼層面性能優(yōu)化,減少DOM操作.3.數(shù)據(jù)計(jì)算不要放到前端來做,計(jì)算之類的放在后端進(jìn)行。
回答3:根據(jù)時(shí)間來看,有點(diǎn)過長(zhǎng),考慮兩種情況:1)樣式計(jì)算存在明顯的不合理的地方,比如樣式可以一次賦值的變成了多次賦值
多次賦值
element.style.borderColor = ’#f00’;element.style.borderStyle = ’solid’;element.style.borderWidth = ’1px’;
一次賦值
element.style.cssText += ’border: 1px solid #f00;’;
一次可以實(shí)現(xiàn)完成取值,變成了多次
多次取值
var width1=element.style.width+1;var width2=element.style.width+2;
一次取值
var width=element.style.width; var width1=width+1; var width2=width+2;
2)排除情況1的不合理之處,就得考慮業(yè)務(wù)設(shè)計(jì)、結(jié)構(gòu)設(shè)計(jì)是否合理了,因?yàn)闀r(shí)間太長(zhǎng)了,建議考慮一哈設(shè)計(jì)上是否合理

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備