文章詳情頁
javascript - 跨域,我的jsonp方式對不,為什么一直報錯啊
瀏覽:157日期:2023-04-04 10:12:03
問題描述

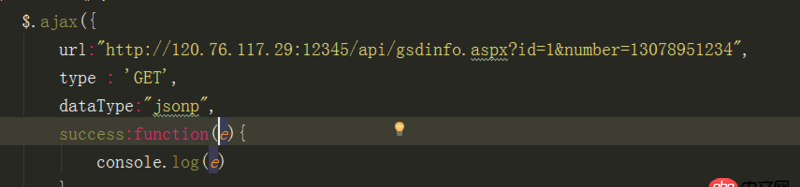
 這個ajax請求收的路徑,對不?
這個ajax請求收的路徑,對不?
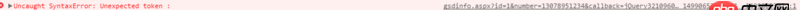
我的跨域方式寫的對不,為什么一直控制臺一直報錯

問題解答
回答1:Uncaught SyntaxError: Unexpected token : 類似這種錯誤就是返回的json數據沒用“(”和“)”小括號包起來或者前面沒加callback值而引起的。
回答2:服務端程序有問題,js執行出錯
回答3:設置jsonp參數,同時后臺返回的數據需要包裹在你傳的jsonp變量里面前端:
$.ajax({ url: ’xx’, dataType: ’jsonp’, jsonp: ’callback’, ....});
后臺callback(返回的數據)
回答4:url添加一個回調參數:jsoncallback=?,問號程序會自動生成相應的參數
后端程序接受這個參數,并將返回的數據包裹在這個回調函數中
eg:PHP后端寫法$jsoncallback = $_GET[’jsoncallback’];$result = json_encode($data);echo $jsoncallback.'('.$result.')';//后端要以這種格式返回數據才能實現跨域exit;
你的返回值沒有包裹在或回調函數中
回答5:jsonp不應該是js里面的src引入,然后在js里面調用callback()么
回答6:JQ中jsonp的話,要在查詢字符串中加一個callback=?字段
標簽:
JavaScript
上一條:javascript - 關于document.documentElement.scrollTop和documen.body.scrollTop的問題下一條:javascript - 請問div是個鏈接,鼠標移上去能出現一個div,比如查看更多按鈕,怎么做?
相關文章:
排行榜

 網公網安備
網公網安備