文章詳情頁
javascript - 獲取標簽中的字符串
瀏覽:101日期:2023-03-29 13:27:18
問題描述
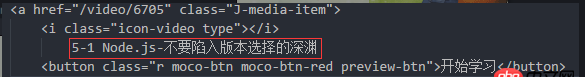
 如圖是一個html的字符串,有什么辦法可以得到紅框中的內容?
如圖是一個html的字符串,有什么辦法可以得到紅框中的內容?
問題解答
回答1:var dom = $(’a’).clone();dom.find(’i,button’).remove();console.log(dom.html());回答2:
提供個思路,用正則將標簽段匹配掉 ...
回答3:首先獲取到a標簽這個dom然后從a.childNodes這個數組里面,找到nodeName為’#text’的節點,獲取nodeValue就是了。
回答4:可以參見我這個問題的答案,思路是一樣的:/q/10...
另外附上將代碼字符串轉成DOM的方法:https://stackoverflow.com/que...
var code = ’<li>text</li>’;var p = document.createElement(’p’);p.innerHTML = code;var elements = p.childNodes;回答5:
可以轉成DOM對象的話,用javascript;如果只能用字符串的話,用正則匹配。
標簽:
JavaScript
相關文章:
1. docker-machine添加一個已有的docker主機問題2. docker綁定了nginx端口 外部訪問不到3. node.js - nodejs debug問題4. docker 下面創建的IMAGE 他們的 ID 一樣?這個是怎么回事????5. docker - 如何修改運行中容器的配置6. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?7. docker網絡端口映射,沒有方便點的操作方法么?8. docker-compose中volumes的問題9. golang - 用IDE看docker源碼時的小問題10. debian - docker依賴的aufs-tools源碼哪里可以找到啊?
排行榜

 網公網安備
網公網安備