javascript - 請(qǐng)教一個(gè)問(wèn)題,大家都是怎么安裝從github下面clone下來(lái)的包的開發(fā)環(huán)境呢?
問(wèn)題描述
我遇到一個(gè)要在手機(jī)上面調(diào)試JS的問(wèn)題,然后找到 vconsole 來(lái)顯示日志。
https://github.com/WechatFE/v...
我直接下載了zip包,再進(jìn)入目錄,使用npm 安裝開發(fā)依賴
npm install --save-dev
所有的包也都安裝完畢了,然后按照 package.json 來(lái)運(yùn)行
npm run dist
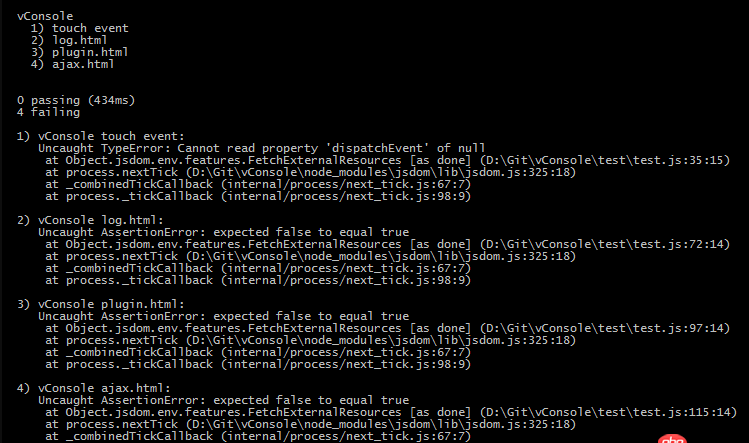
然后就報(bào)錯(cuò)了.

最糟糕的是,基本上我以前按照這種方法安裝的包,也沒(méi)有一個(gè)能夠按照文檔上面說(shuō)的跑成功。
不是提示少東西,就是告訴我命令跑不了出錯(cuò)。。
所以我想請(qǐng)教一下,大家都是怎么做的????
----------------------- 更新線 --------------------------
我并不是想知道為什么這個(gè)包的實(shí)例跑錯(cuò)了,我想請(qǐng)教一下大家是怎么安裝包的?
我先說(shuō)一下我的方法吧:
1) 先下載下包
2) 進(jìn)入包內(nèi),查看 package.json 文件,尋找測(cè)試用例腳本和編譯腳本
3) 使用 npm install --save-dev 安裝開發(fā)依賴
4) 使用 npm run + script 來(lái)跑腳本
之所以提問(wèn)的原因是,我遇到不少次 問(wèn)題,有的運(yùn)行腳本來(lái)編譯時(shí),提示少依賴,但是 安裝依賴的時(shí)候沒(méi)有報(bào)錯(cuò)。
還有的是測(cè)試用例錯(cuò)誤,就像這次一下。關(guān)于這種問(wèn)題,我自己有搜索過(guò)相關(guān)問(wèn)題和文章,每次安裝前也會(huì)看 readme
文件,所以我問(wèn)一下大家是怎么做的,想確定自己是不是忽視或者一直弄錯(cuò)了什么。
問(wèn)題解答
回答1:看上去是這個(gè)庫(kù)自己的UT沒(méi)跑過(guò),我猜不是你的問(wèn)題。比如下面這段:
var vcSwitch = document.querySelector(’.vc-switch’); var eventTouchstart = document.createEvent(’Event’); eventTouchstart.initEvent(’touchstart’, true, true); var point = { x: 10, y: 10 }; eventTouchstart.touches = [{ identifier: Math.random(), pageX: point.x, pageY: point.y, screenX: point.x, screenY: point.y, clientX: point.x, clientY: point.y }];vcSwitch.dispatchEvent(eventTouchstart);
在這個(gè)case指定的test/log.html文件里,的確沒(méi)有一個(gè)聲明為.vc-switch的元素。自然就報(bào)錯(cuò)了。
當(dāng)然這玩意我不熟,問(wèn)原作者應(yīng)該是最好的選擇
回答2:please read README.md
回答3:按readme的步驟走,如果不行,就先查該項(xiàng)目的wiki和issue,如果沒(méi)有相關(guān)問(wèn)題就自己報(bào)一個(gè)issue, 比在這瞎問(wèn)強(qiáng)多了
回答4:下面readme寫的很清楚了、自己好好看一下、很多時(shí)候企業(yè)要的是獨(dú)立解決問(wèn)題的能力的人、
這種問(wèn)題能自己解決要靠自己、鍛煉自己解決問(wèn)題的能力是成長(zhǎng)為大前端必備的
https://github.com/WechatFE/v...

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備