javascript - swiper圖片無法劃動
問題描述
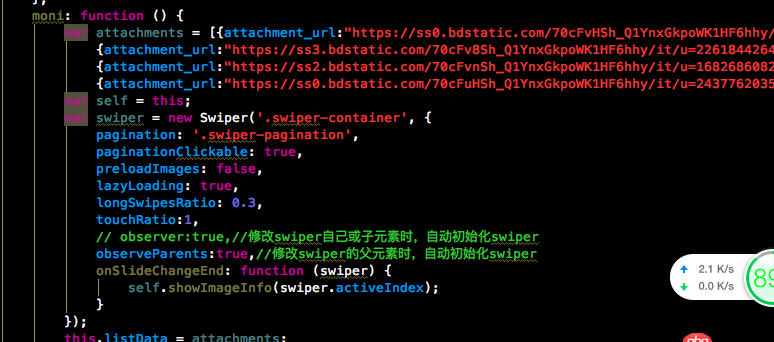
題主是用vue寫的 因為沒有請求的數據就造了些假數據:

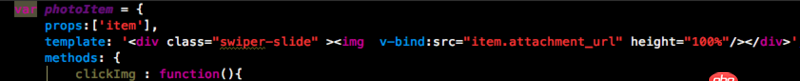
這是動態生成的img標簽

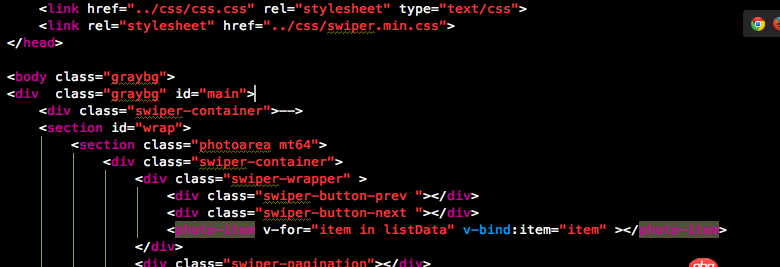
然后再頁面上使用:

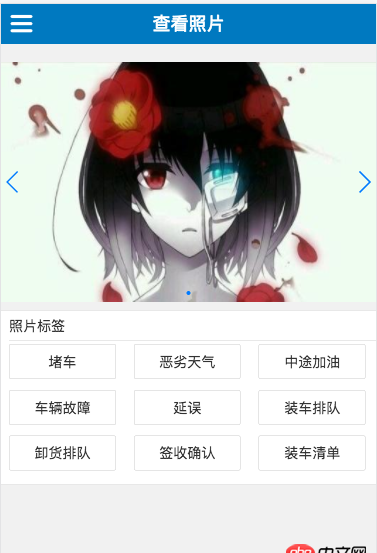
但打開chrome看一下效果發現這個不能劃動,只能看到初始的那張照片

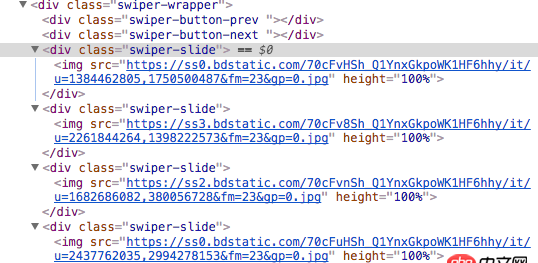
動態生成的img也是正確 結構如下 但為什么不能劃動呢

而且奇怪的是題主把動態生成的img標簽換成3個‘<p class='swiper-slide'>Slide 1</p>’ 也是不能劃動 我看swiper官方文檔上也沒有額外的劃動方法,請問我這個是哪里出了問題呢
問題解答
回答1:事件可能沒有綁定上,你試試把new swiper放在mounted 生命周期里試試,還有就是用vue-swiper別人封裝好的了
回答2:原因不夠詳細,只能推測可能出在 “動態生成” 這一塊上,就好像你給元素綁定事件,按照常規的方法ele.addEventListener給動態生成的元素會失敗。
回答3:樓主寫的代碼中,怎么swiper-containter竟然套了又套???
回答4:我給你我寫好的 你比對一下吧 你那個 太看不清了html
<p class='swiper-container'> <!--輪播圖--> <p class='swiper-wrapper'><!--<p class='swiper-slide'>--> <!--<a href='http://www.aoyou183.cn/wenda/4444.html'><img src='http://www.aoyou183.cn/images/lunbo.png' alt='1'/></a>--><!--</p>--> </p> <!-- 分頁器 --> <p class='swiper-pagination'> </p></p>
js:
//渲染活動 圖片輪播function activitySwiper(arry) { var arr = arry.activity; var strAct = ''; console.log('--開始拼接輪播活動字符串--'); for (var i = 0; i < arr.length; i++) {strAct += '<p class=’swiper-slide’><a href=’' + arr[i].requestUrl + '’><img src=’' + arr[i].imageUrl + '’></a> </p>' } $('.swiper-wrapper').html(strAct); mySwiper = new Swiper(’.swiper-container’, {pagination: ’.swiper-pagination’,paginationClickable: true,autoplay: 5000,loop: true }); setInterval('mySwiper.slideNext()', 5000);} 用著 一點問題沒有 最外層 不要忘了 聲明 mySwiper :var mySwiper='';回答5:
swiper.update()試試
回答6:找到原因了 原因是初始化swiper的位置不對,動態生成img標簽要在標簽全部渲染到界面上后再new swiper 我使用vue寫組件 原代碼是這樣
var attachments = [{attachment_url:'https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1384462805,1750500487&fm=23&gp=0.jpg',tag:'在途'},{attachment_url:'https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2261844264,1398222573&fm=23&gp=0.jpg',tag:’雨天’},{attachment_url:'https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1682686082,380056728&fm=23&gp=0.jpg',tag:'下雪'},{attachment_url:'https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=2437762035,2994278153&fm=23&gp=0.jpg',tag:'路滑'}];this.listData = attachments;var swiper = new Swiper(’.swiper-container’, { pagination: ’.swiper-pagination’, paginationClickable: true, preloadImages: false, lazyLoading: true, longSwipesRatio: 0.3, touchRatio:1, // observer:true,//修改swiper自己或子元素時,自動初始化swiper observeParents:true,//修改swiper的父元素時,自動初始化swiper onSlideChangeEnd: function (swiper) {this.showImageInfo(swiper.activeIndex); }});
更改了綁定的數據源去生成組件是異步的,所以要講初始化swiper的操作放在組件加載完畢的生命周期里執行,也就是放在Vue對象的mounted函數里
相關文章:
1. 一個走錯路的23歲傻小子的提問2. python - 如何使用pykafka consumer進行數據處理并保存?3. javascript - SuperSlide.js火狐不兼容怎么回事呢4. java - 創建maven項目失敗了 求解決方法5. node.js - 函數getByName()中如何使得co執行完后才return6. java-se - 正在學習Java SE,為什么感覺學習Java就是在學習一些API。7. 運行python程序時出現“應用程序發生異常”的內存錯誤?8. python - django 里自定義的 login 方法,如何使用 login_required()9. java - 安卓電視盒子取得了root權限但是不能安裝第三方應用,請問該怎么辦?10. 一個mysql聯表查詢的問題

 網公網安備
網公網安備