文章詳情頁
javascript - 關于圣杯布局的一點疑惑
問題描述
這是一個標準的圣杯布局 這是html代碼
<p id='hd'>header</p><p id='bd'> <p id='middle'>middle</p> <p id='left'>left</p> <p id='right'>right</p></p><p id='footer'>footer</p>
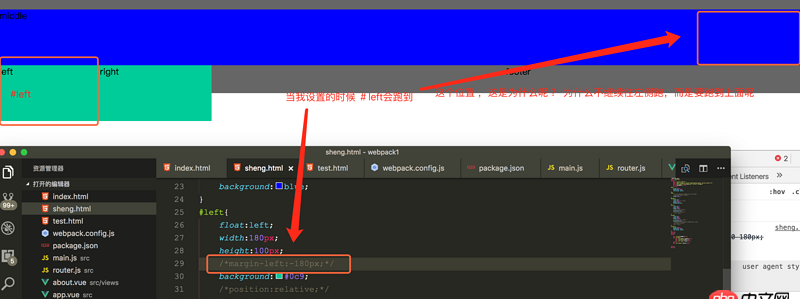
sheng.png
問題解答
回答1:網頁元素 按照html的書寫順序 根據流動模型來分布。這里的left元素因為沒有了位置流動到了下一行,現在設置margin-left為負的自己的寬度,相當于不占位置,所以流動到了第一行的最后。隨著margin-left負值的增大會慢慢向左位移。
設置margin-left:-100%; // 相當于父元素寬度的100%這時left元素就會來到第一行的最左邊了。
標簽:
JavaScript
相關文章:
1. angular.js - angularjs 使用鼠標懸停時,標簽一直閃2. angular.js - angularjs的自定義過濾器如何給文字加顏色?3. 一個走錯路的23歲傻小子的提問4. 在mac下出現了兩個docker環境5. c++ - win764位環境下,我用GCC為什么指針占8個字節,而long是4個字節?6. java - Hibernate查詢的數據是存放在session中嗎?7. 我在centos容器里安裝docker,也就是在容器里安裝容器,報錯了?8. android - 離線地圖的這種列表該怎么實現?9. android spinner改變下拉彈出的位置10. python - django 里自定義的 login 方法,如何使用 login_required()
排行榜

 網公網安備
網公網安備