javascript - 如何將變量做為一個對象的key,push進一個數組?
問題描述
a,b 的key都是相等的
diffObject(a, b) { let before = [], after = [] Object.keys(a).forEach(key => {if (a[key] !== b[key]) { before.push({ ??? }) // 這里應該怎么寫,{key: a[key]},但key不能是變量啊 after.push({ ??? })} }) return [before, after]}
或者有什么更好,更效率,更牛逼的的辦法嗎?
我要達到的效果是這樣的
const ob1 = { name: ’辣條’, color: ’綠色’, length: 10,}const ob2 = { name: ’辣條’, color: ’黃色’, length: 12,}const diff = diffObject(ob1, ob2)console.log(’diff[0]:’, diff[0])console.log(’diff[1]:’, diff[1])// diff[0]: [{color: ’綠色’}, {length: 10,}]// diff[1]: [{color: ’黃色’}, {length: 12,}]
這個問題的根本就是,在聲明一個對象時,如何把變量作為一個key。
問題解答
回答1:ES6 允許字面量定義對象時,用表達式作為對象的屬性名
var lastWord = ’last word’;var a = { ’first word’: ’hello’, [lastWord]: ’world’};a[’first word’] // 'hello'a[lastWord] // 'world'a[’last word’] // 'world'回答2:修改了問題描述之后的答案
這個問題的根本就是,在聲明一個對象時,如何把變量作為一個key
如果變量是字符串或者數字var o = {}; var a = ’aaa’; o[a] = ’用變量的值做 key’; console.log(o); 如果變量是對象
那就要用 ES6 的 Map 了
看代碼 很容易理解,是上一種方法的超集
var key = { val: ’我是對象 作為key’ }; // 初始化一個 m 類比 s = new Object(); var m = new Map(); m.set(key, ’被key射中(作為值’); ScreenShot

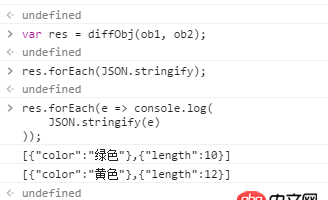
const ob1 = { name: ’辣條’, color: ’綠色’, length: 10,}const ob2 = { name: ’辣條’, color: ’黃色’, length: 12,}const diff = diffObject(ob1, ob2)console.log(’diff[0]:’, diff[0])console.log(’diff[1]:’, diff[1])// diff[0]: [{color: ’綠色’}, {length: 10,}]// diff[1]: [{color: ’黃色’}, {length: 12,}]
利用 reduce
var diffObj = (a, b) => ( Object.keys(a).reduce((acc, key) => {if (a[key] !== b[key]){ let temp = {}; temp[key] = a[key]; acc[0].push(temp); temp = {}; temp[key] = b[key]; acc[1].push(temp); return acc; } else { return acc; } }, [[], []]));ScreenShot

diffObject(a, b) { let before = [], after = [] Object.keys(a).forEach(key => {if (a[key] !== b[key]) { before.push({ ??? }) // 這里應該怎么寫,{key: a[key]},但key不能是變量啊 after.push({ ??? })} }) return [before, after]}實現
額。。看了老久問題描述 也不是很清楚你想要做什么
姑且根據函數名和 before after 這些來猜,你是想要把 a 對象 和 b 對象不同的屬性和值分別放進 before 和 after 嗎? 如果是 可以看看下面代碼
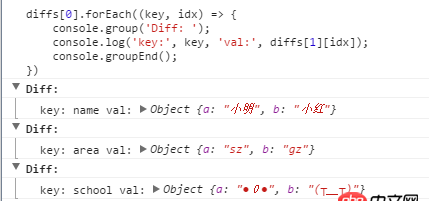
var diffObj = (a, b) => { let keys = [] , vals = []; Object.keys(a).forEach(key => {if (a[key] !== b[key]){ keys.push(key); vals.push({a: a[key],b: b[key] });} }); return [keys, vals]; }var xiaoMing = { name: ’小明’, area: ’sz’, school: ’●0●’, age: 11 }var xiaoHong = { name: ’小紅’, area: ’gz’, school: ’(┬_┬)’, age: 11 }var diffs = diffObj(xiaoMing, xiaoHong); diffs[0].forEach((key, idx) => { console.group(’Diff: ’); console.log(’key:’, key, ’val:’, diffs[1][idx]); console.groupEnd(); })ScreenShot

實際上你的問題可歸結為這樣的問題:
function(value, key) { ret.push({key: value});}
key會被解析成字符串'key',期望是變量key 例當key='abc',value='123'上述實際變成{'key':'123'} 應該是{'abc':'123'}最直接的答案是 var o = {}; o[key] = value; ret.push(o); 但是有沒有更簡潔的方法?
以下是討論結果
@240 var a={},b=a[key]=value,c=ret.push(a);@hotor var c;ret.push((c={},c[a]=b,c));@Gaubee ret.push(eval('({'+key+':''+value+''})'));@hotor function(a,b,c){ret.push((c={},c[a]=b,c));}@240 ret[ret.push({})-1][key]=value;@Gaubee (ret[ret.length] = {})[key] = value;
注:以上答案是按時間先后順序列出,均沒有完整試過,大家使用前請謹慎測試,主要是要學習到其中的思想。對于具體選用哪個解法 希望根據 簡潔 性能和 可讀性去權衡 仁者見仁
是在一個QQ群里討論的總結,我只是搬運工。
回答4:ES6支持對象屬性為變量,的寫法:
var a = ’x’var b = ’y’var obj = { [a]: ’this is x’, [b]: ’this is y’,}console.log(obj)
在你的push參數中,使用這種寫法就可以了。

 網公網安備
網公網安備