javascript - jquery怎么讓a標簽跳轉(zhuǎn)后保持tab的樣式
問題描述
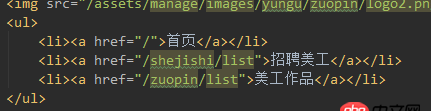
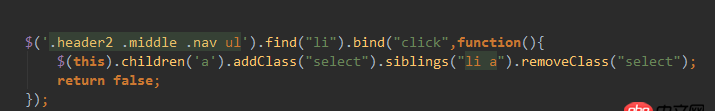
如下圖,這個html的header是共用的,我現(xiàn)在想讓頁面跳轉(zhuǎn)過去,但又要保證樣式在點擊跳轉(zhuǎn)之后有保持select,我用location.href在js里控制跳轉(zhuǎn)還是不行,應該是重新加載了,
該咋么辦捏,哪位大哥幫幫我~

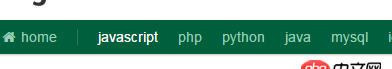
我想搞成segment這種
問題解答
回答1:方案一:根據(jù)你的網(wǎng)址確定哪個a標簽高亮顯示 1.獲取網(wǎng)址:
console.log(location.href)///q/1010000009520710 我測試的是當前頁
2.根據(jù)網(wǎng)址查詢關鍵詞,參考你的代碼可以發(fā)現(xiàn)每個a標簽網(wǎng)址都有關鍵詞 首頁=‘’ 招聘美工=‘shejishi’ 美工作品=‘zuopin’3.根據(jù)你所找到的關鍵詞 判斷哪一個a標簽高亮
注:這個比較簡單不過可能不會很靈活,如果導航不確定的話,關鍵詞也就不確定,這樣不便于代碼維護
方案二:通過網(wǎng)址傳參1.修改a鏈接‘sheijishi/list?index=1’,‘zuopin/list?index=2’2.通過a鏈接獲取index值,設置對應a標簽高亮注: 這個比較靈活,只是看上去網(wǎng)址有點復雜,不美觀,還有個小問題就是如果用戶直接輸入‘shejishi/list’的話就沒有對應的高亮效果了
方案三:localStorage 剛才樓上那位大神也都提過了,正常操作的話是沒有問題的,如果用戶點擊過‘sheijishi/list’,有直接新標簽頁打開首頁的話 高亮的會是‘招聘美工’菜單
方法挺多,看你個人想法確定具體方案
回答2:判斷下當前頁面是哪個li,然后給它的子a標簽加上加上select就行了吧
例如 每個頁面定義一個 var currentTab = ’’;
比如美工作品頁面 var currentTab = ’zuopian’;
html<ul><li class=’shejishi’><a>招聘美工</a></li><li class=’zuopian’><a>美工作品</a></li></ul>js$(function(){ var currentTab = ’zuopian’; $(’.’+currentTab).find(’a’).addClass(’select’); })回答3:jsp是這樣處理的:
<jsp:include page='menu.jsp'> <jsp:param name='item' value='jquery' /></jsp:include>
在menu.jsp取得參數(shù)值的方法: ${param.item}
也可用JS處理:<script type='text/javascript' src='http://www.aoyou183.cn/media/js/menu.js' data-item='jquery'></script>
在menu.js里取得參數(shù):
var item = $('#menu-js').data('item');alert('=='+item);回答4:
跳轉(zhuǎn)之后 ,把tab的index給帶過去,,, 用js處理下,
回答5:最簡單的辦法就是傳參,如果你對以前的瀏覽器不要求的話可以用localStorage來保存相關值,到哪個頁面就讀值然后初始化就行了
回答6:如果是php 可以這樣<a class='<?php if(($_SERVER[’REQUEST_URI’]==’/zhaopin/list’)){echo ’select’;}else{echo ’’;} ?>'>
相關文章:
1. python的文件讀寫問題?2. javascript - jquery hide()方法無效3. mysql里的大表用mycat做水平拆分,是不是要先手動分好,再配置mycat4. 怎么用css截取字符?5. css - 定位為absolute的父元素中的子元素 如何設置在父元素的下面?6. python - 獲取到的數(shù)據(jù)生成新的mysql表7. CSS3可否做出這個效果?8. window下mysql中文亂碼怎么解決??9. javascript - 圖片鏈接請求一直是pending狀態(tài),導致頁面崩潰,怎么解決?10. javascript - 請問 chrome 為什么會重復加載圖片資源?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備