javascript - 關于this的一個疑問
問題描述

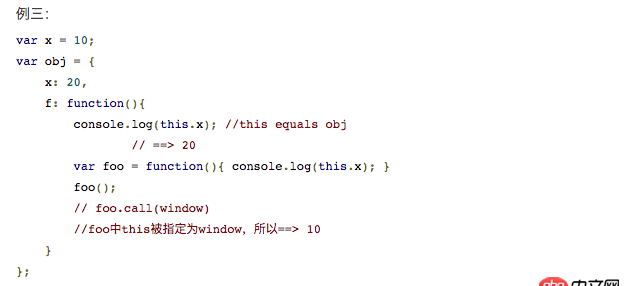
如圖所示,請問各位大佬,為什么foo.call()第一個參數是window?
問題解答
回答1:其實問題關鍵是對于call/apply函數的作用不理解。用官方的話來說是,改變作用域上下文,只是這里為將局部的上下文改變為window。其實call/apply是一種'借刀殺人'的方法,就是自己沒有某個屬性或方法,然后想調用其他對象的屬性或方法,也是對象繼承的一種實現方式。
回答2:其實不是必須是windouws 也沒比用用call 只需要在f里面聲明 var that=this 把閉包的函數的this寫成that就好了,這是因為閉包的函數 不能直接得到上層函數的環境變量 只能得到windous 所以聲明就ok 了 不懂的可以問我
回答3:如果是前端,函數有一個隱形的參數this,默認的就是指向window這個全局變量。除非你改變this指向的對象 比如foo.call(其他對象)原句是用了默認的this參數注解是明確聲明了this指向的就是window
我再寫幾句,否則說去清楚
var foo = function () { console.log(this.x);}foo();為什么this指向window呢
另外this的語義是 指向調用本函數的對象。每個函數都需要一個對象來調用obj.f()表示f被obj的調用而前端如果沒有指定調用對象,默認的都是全局變量window來調用函數
回答4:javascript在設計的時候就會將內部函數(即函數體中的函數)中的this綁定到全局對象(即window)上,我覺得這里注釋寫著foo.call(window)應該只是用js語言來解釋了一下為什么foo()中的this.x會輸出10。
回答5:沒有說foo.call的第一個參數必須是window,題主要理解的是什么是call。
https://developer.mozilla.org...
回答6:可以了解下call,apply,bind的作用與區別
相關文章:
1. mysql建表報錯,查手冊看不懂,求解?2. javascript - 用了koa mysql2 一直出現一個error3. php - mysql連表統計查詢4. Navicat for mysql 中以json格式儲存的數據存在大量反斜杠,如何去除?5. 數組排序,并把排序后的值存入到新數組中6. mysql - 在PHPMyadmin上亂搗鼓后出現 了 - #2002 - — 服務器沒有響應(或本地服務器的套接字沒有正確設置)。7. php多任務倒計時求助8. mysql - 查詢數據庫某個字段不重復的值,按時間排序,如何寫呢?9. vue打包和PHP后臺怎樣同域名部署配置10. phpStudy怎么把mysql升級到7.x

 網公網安備
網公網安備